What if you could boost email signups by 1,375 percent (or more)?
It works on every site, can be set up in less than an hour, works forever, and catapults your signups rates.
For boosting your email signups, nothing works as well as this one tactic.
What if I told you that the secret to those kinds of results lies in something as simple as an exit popup?
Craft blogger Nikki McGonigal used to just have an email signup form in her website’s sidebar. Then she added an exit popup.

Her conversion rate increased by more than 1,300 percent.
Before you dismiss her results as industry related or as an aberration, you should know that businesses in just about every industry use exit popups.

How do you get results from exit popups? I’m going to walk you through the whole process, but feel free to skip around if you’d like:
- What Is an Exit Popup?
- When Do You Need the Best Exit Popup?
- How Do You Create an Exit Popup That Converts?
- Why Isn’t Your Exit Intent Popup Effective?
- How Can You Use The Crazy Egg Tools to Optimize Your Popup?
What Is an Exit Popup?
An exit popup is a popup that appears on the user’s screen when he or she attempts to leave the site.
It’s a last-ditch effort to keep your prospective customer on the page.
The visitor might land on your homepage or an internal page, then scroll down to check out your latest blog posts or some of your featured products. Then, finding nothing of interest, he or she drags the mouse toward the X button in the corner of the browser.
At that point, the exit popup appears. It can take up most of the page (a page takeover popup) or be more like a slider modal.
In this video, I discuss why many people despise popups, but how you can get around that natural distaste. If you’re not intrusive, the user will forgive popups more easily.
It might look something like this:

I created this exit popup in about 30 seconds using Hello Bar.
This type of offer could work well if your visitor was eyeing one of your products, but decided it was too expensive. Now, he or she can snag the item and save money, which eliminates the cost objection.
If you pay attention, you’ll see exit popups all over the Internet, from retail and SaaS businesses to blogs and local service business sites.
See why your exit popup isn’t working
When Do You Need the Best Exit Intent Popup?
It might surprise you to learn that website bounce rates can reach as high as 90 percent in some industries.

Customers abandon websites for lots of reasons. Maybe they’re not interested in the content on the page, or perhaps they found something more interesting in another browser tab.
Exit popups reduce bounce rates by giving visitors a reason to stick around.
In an article on decreasing bounce rates, Venture Harbour CEO Marcus Taylor says, “Don’t use pop-ups…unless they’re exit-intent pop-ups.”
Taylor cites Larry Kim’s success in reducing WordStream’s bounce rate from 69 to 40 percent using an exit popup.
If you’ve noticed that you have a high bounce rate, that’s a good reason to install an exit popup on your site.
You can also use them strategically for other specific purposes.
Make Visitors Feel Special
Most people like to feel appreciated and wanted. Use an exit popup to promote insider or special content for your subscribers.
Let’s say you sell climbing equipment. An exit popup like this might make visitors think twice about clicking away.

Discounts and pro tips? Sold! Even better, you’re inviting subscribers to join a group, which promotes a feeling of belonging.
Introduce a New Product
Some of your visitors might not know about all the products you have available. Consider using an exit popup to promote your newest or most popular product.

If your prospect is shopping for a mountain bike — especially one that might be better than the one he or she already has — you’re likely to capture that consumer’s attention.
Invite the Visitor to an Event
Many businesses operate both online and in the real world.
Consider inviting your prospects to conferences, seminars, trade shows, and the like via an exit popup. You could also ask people who are already planning to attend to say “hi” while they’re there.
Avoid Shopping Cart Abandonment
Global shopping cart abandonment rates hover at nearly 75 percent.

But what if you could bring some of those customers back simply by reminding them they’ve stocked their carts? An exit popup can get triggered when a visitor tries to leave without buying items in his or her cart.

As a consumer, you know that people are easily distracted. Think back to the last few times you’ve shopped online. You might have accidentally abandoned a shopping cart before, and it might have been nice to see an exit popup like this to remind you of the product you really wanted to purchase.
Promote Other Content
Let’s say you’ve published a blog post geared toward people at the top of your conversion funnel. You’re educating them and building brand awareness.
If the user tries to click away, an exit popup that introduces them to a related piece of content might make them stick around. Ideally, it should be a post that builds on whatever you taught in the original.
How to Create an Exit Popup in WordPress That Converts
Experience and A/B/ testing have taught me a few things about exit popups that can help yours become more successful the first time you launch one.
Define an unique offer
An exit popup must give your visitor a reason to stay on the page. You can try saying “pretty please,” but you’re better off presenting the visitor with a compelling offer.
If could be a lead magnet, such as a free downloadable tool. You could also offer a discount, free shipping, or access to tips and advice in your email newsletter.
Conduct some research into your audience. What tools do they prefer to use? Are they more attracted to text content or video? Do they worry about price points or shipping costs more?
Identify the target audience
Polls and surveys work well for collecting information about your audience. Ask your email subscribers to answer a few simple questions to gather data.
Crazy Egg’s tools offer even more data-collecting functionality. Running A/B tests on different landing pages, for instance, will tell you what kind of copy, imagery, and CTAs they prefer.
Incorporate a progress bar
A progress bar lets your users know how far they’ve gone through a particular process.
![]()
Multi-step forms often include progress bars so customers don’t click away in frustration. If they know they’re already 50 percent done, they might feel more compelled to complete the task.
Let’s say you’ve created an exit popup for a content upgrade. You need to collect your user’s email address.
The user clicks “Download,” then gets directed to a popup with another CTA. You might invite the visitor to check out your blog, for instance, or look at one of your newer products.
The progress bar lets you confirm the content upgrade with the user and suggest the second CTA. If it’s a two-part process, the progress bar would say “50% Completed,” or something to that effect.
Choose a clean design
I’m a big fan of minimalistic design. Turns out, lots of other people are, too.
Cognitive fluency plays a big part in whether people like your web design, whether it’s a page or an exit popup. If something is clean and minimal with lots of negative space, it’s easier for the brain to process.
Take font choice, for instance. A fancy font might look elegant, but it’s harder on the eyes (and brain).

One study conducted with the two sets of exercise instructions above revealed that participants actually interpreted the difficult-to-read font as indicative of the exercise’s difficulty.
If you present a cluttered exit popup with no clear focal point — such as the CTA — you risk irritating your visitors because they think the task you’re asking them to complete will be too complicated.
Handle objections
There are objections to any purchase you make, whether it’s a six-pack of paper towel rolls or a Mercedes-Benz. Common consumer objections include the following:
- It’s too expensive.
- I’ll never use it.
- I’ll regret it later.
- It’s not worth it.
- I’m not sure I trust the product or brand.
If you can address those objections on your exit popups, you can generate more sales.
For instance, if a common objection your users face is, “I’ll never use it,” you could list several instances in which your product would come in handy.
Offer more than one answer
You might have heard that you should never present more than one CTA to your visitor on the same page. That’s true.
However, you could ask a series of questions to lead your visitor to the desired action.
Legion Athletics uses an exit popup that asks a simple question:

You can actually see that there are three options, but the RETURN TO SITE button is rendered in much lower contrast. The two main buttons are brighter with more contrast.
When you select an answer, you’re taken to another question with four potential answers:

Once you select a choice, you’re taken to the final exit popup.

If you enter your email address, you not only get a list of recommended supplements based on your fitness goal, but also 10 percent off your first order.
That’s pretty compelling. The company has warmed up the visitor with questions that lead to a benefit. The questions help make the visitor feel understood and welcome.
Choose a strategic CTA color
Color is a tricky thing when it comes to marketing. Some marketers swear by a specific hue, while others say it depends on the offer – or even the audience.
Case in point: Men and women tend to favor different colors.

Because color can impact mood, emotion, appetite, and a slew of other things, it’s important to get it right.
A few rules of thumb:
Use a CTA color that complements your brand and grabs attention. A/B test it against a different color or shade to see if there’s a statistically significant winner.
Just remember that contrast matters. Your CTA button should stand out and render the text extremely readable.

The one on the left clearly sports more contrast, and will therefore draw more attention.
Incorporate a large font
Font size is similar to color choice. Visibility and contrast matter more than the specific color.
Look at these four CTA examples:

The first call to action has a font that’s far too small. The third incorporates a font that’s almost completely unreadable.
Use these same concepts on other parts of your exit popup. For instance, you might get away with a display font for the headline as long as you use a large font size. However, clarity should trump fanciness every time.
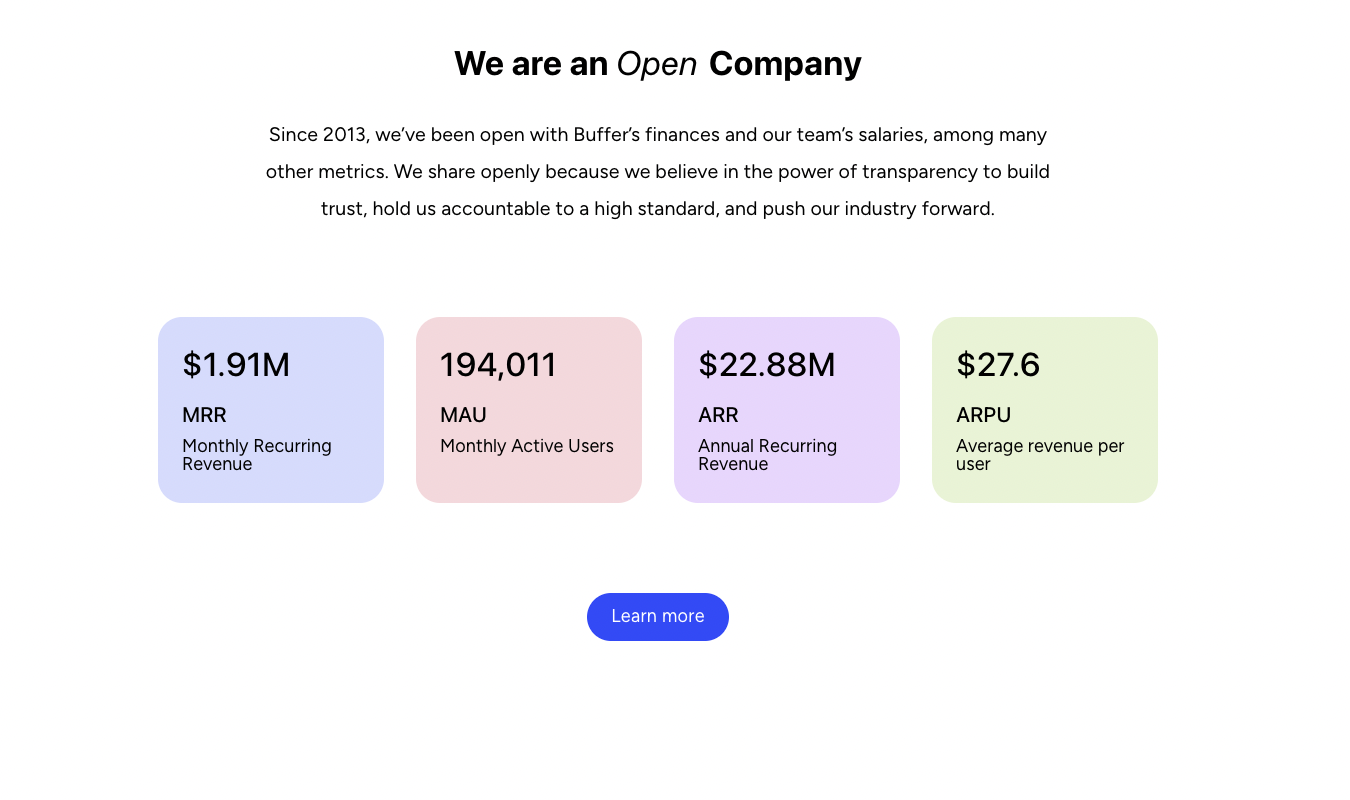
Demonstrate benefits
Marketers sometimes struggle to define the benefits of their products or services. That’s often because they’re thinking like marketers instead of like customers.
Why did you buy the particular car sitting in your garage right now?
Maybe the seats were more comfortable than those of other models you test drove. Maybe you liked the quality sound system, the advanced tech integrations, or the low beltline.
Whatever the case, you didn’t buy it because a marketer said it was constructed of a special metal alloy. That doesn’t mean anything to you. You bought it because you understood its benefits.
In your exit intent popups, focus on benefits. Why should the customer go back and give your product a second glance? How can he or she specifically benefit from the purchase?
Add an arrow
Arrows are awesome design components. They tell the reader exactly where to look.
Here’s an example from a popup at RazorSocial:

You might not even realize that you see the arrow in the lower left-hand corner, but it’s subtly pointing you in the direction of that first form field.
You can use arrows throughout the design to guide the reader toward your CTA.
Use images
I know I praised minimalistic design earlier, but I also know that images and videos can make marketing assets work harder for the brand. Images capture more of your audience’s senses, which can help you grab their attention.
Here’s an exit popup I designed with Hello Bar to drive people to my social profile:

Sure, it’s minimalistic. But it’s also boring. So I created a different one:

(That’s me, by the way.)
This exit intent is far more engaging. There’s a picture of me speaking at an event, a subtle background texture, and more dynamic colors. It’s more likely to get noticed as a result.
A/B test different designs to figure out how images or videos might help keep visitors on the page. A short introductory video, for instance, might help visitors get to know you and learn what you’re all about.
Why Your Exit Popup Isn’t Effective
Maybe you’ve tried exit popups in the past with no luck. That doesn’t mean it’s an ineffective marketing strategy. You might just have to tweak your message.
There are two main reasons an exit popup doesn’t work:
- It doesn’t grab your visitors’ attention effectively.
- The offer doesn’t resonate with your audience.
You can fix both of those problems by A/B testing new offers and creating more compelling visuals.
It’s also possible that you’re sending the wrong message at the wrong time. Maybe you’re pushing a discount at a visitor who’s just entering the top of the funnel.
Consider testing different exit popups on specific pages of your blog. Analyze your buyer personas, assign a persona to each page, and create popups that align with the target audience for that particular page.
How Can You Use Crazy Egg Tools to Optimize your Popup?
A/B testing remains one of the most powerful tools at your disposal. You can use Crazy Egg for many of your A/B testing needs.
There are also other tools available for testing specific aspects of your site.

Adjust elements like color, headline, body copy, images, call to action, CTA backgrounds, and more. Change the font size, adjust the anchor text for links, or select a more appropriate font for your audience.
You can also use Crazy Egg’s scroll map tool to examine other pages on your website.

Figure out where your visitors stop scrolling to understand the psychology behind their use of your site. You can glean information about what most interests your audience, then use that information to create more compelling exit popups.
Don’t stop with just one A/B test or one scroll map. Keep testing different elements and angles.
See how to use our tools in action
Conclusion
Lots of people knock popups, and I get where they’re coming from. However, I also know they work.
I don’t want a popup to burst onto the screen the second someone visits my site. But if the visitor intends to leave, there’s nothing wrong with saying, “Hey, wait, before you go!”
Offer a special discount, a free download, or something else of value.
You might not be able to increase your conversion rate by 1,300 percent or more like Nikki McGonigal, but any increase can help your brand grow.