
Your CTA buttons are some of the most important elements on your site.
You’ve probably heard this statement dozens of times on various marketing blogs and publications. But it’s repeated so often for one reason: because it’s true.
Of course, there are many other factors that go into creating a high-converting landing page. In that sense, CTA buttons are just one ingredient among several.
If a well-designed CTA is all your page has going for it, it likely won’t generate the results you want.
But as far as individual elements go, CTA buttons are among the most important. A page with a strong CTA button will generate more conversions than a page with a weak one. It’s just that simple.
That’s why in this article, I’m going to discuss exactly what, why, and when a CTA button works effectively.
I’ll do that by highlighting six characteristics of high-converting CTA buttons, along with examples from various websites to help you get a better idea of how to incorporate these characteristics into your own pages.
I’ve included both good and bad examples to show what these buttons look like in practice — not just in theory. They show each of the characteristics I recommend in action, so you can get an idea of how other site owners are using them to reach their business goals.
You’ll also notice that I’ve included examples from all kinds of pages, so you can see how you can use CTAs well in a variety of different contexts.
In some cases, I’ve even interviewed the site owners and admins to discuss their approach and to see how that approach has impacted their results.
With that in mind, let’s get started.
What is a Call-to-Action Button?
A call-to-action button is a piece of text, sometimes combined with an image, that tells your audience what you want them to do next. For instance, you might insert a call-to-action button at the end of your blog posts.
It might invite readers to check out more posts, sign up for your email list, or something else entirely.
Your call-to-action button is the bridge between the content your visitor is already interested in and an offer of higher value.
It’s typically the button, link, or image that you place strategically on your website to encourage visitors to become leads or customers.
It can take the traditional or non-traditional approach in terms of looks, copy, or any other facet you can think of.
That’s what makes it so incredibly testable and important to an entrepreneur.
There are literally hundreds of options for just about every occasion.
Why Improve Your Call-to-Action Button?
Remember that your call-to-action button can be used in any situation where you want your user to do something.
Which makes it the moment of truth that differentiates a conversion from a bounce.
Here’s a basic example of how you can accomplish this from Optimizely.

As you can see, the highlighted button is just a typical example of a call-to-action button you’d see on a normal landing page.
It has copy surrounding it, and a place for the visitor to input some information.
You can’t get more basic than that.
So I want to give you advice that makes it extraordinary.
To do that, we want to evoke emotion in our audience.
According to Marketing Experiments, consumers go through a six-step process before clicking a CTA on an email or landing page:
- Arrest attention
- Build connection
- Build problem
- Build interest
- Build suspense
- Transfer momentum
Characteristics of High-Converting CTA Buttons
Here are the the top characteristics of high-converting CTA buttons:
1. They are CTA buttons
I hate to insult your intelligence in this way, but it needs to be said.
CTA buttons are buttons.
- They are not text.
- They are not hyperlinks.
- They are not gifs.
- They are not memes.
- They are not black holes.
They are buttons.
[tweet_box design=”default”]The call to action is so important, so essential, and so overwhelmingly powerful that you should not attempt to make yours anything but a button.[/tweet_box]
CTAs are not the place to unleash your creativity or to attempt to establish some new trend in the world of conversion rate optimization.
There’s something to be said for creativity in other aspects of your site’s design. In fact, it’s generally a great idea to invest in a unique site that reflects your brand’s identity.
But when it comes to CTAs, stick with the tried-and-true button format.
Of course, there’s room for customization in terms of colors and fonts. But in terms of general shape and appearance, your buttons should look something like this:

Generally speaking, buttons have a few basic characteristics:
- They have a defined shape or border.
- They have a different color from their surroundings.
- They have text on them.
They don’t have to be rectangles, but they usually are. Sometimes, they have rounded corners, beveled edges, or shadow effects, all of which is totally fine, because they don’t make it any less obvious that the element is a button.
So, why is this format so important?
It’s simple: The human brain craves the familiar. We like what we already know.
We develop skills based on repeated actions, and we each build a repertoire of activities we can perform more or less automatically.
Of course, it also has elasticity, meaning that we can learn new things. In fact, that’s one of the main functions that sets us apart from other mammals.
Still, we’re wired to look for the systems and approaches we’re comfortable with. This is why so many of us prefer routine.
For example, if you’ve ever rearranged your furniture, you’ve likely had the strange experience of struggling to make your way through your own home in the dark. Change throws us all for a loop.
And although navigating a page on a website is a different experience from physically moving through a space, the same general idea holds true with CTA buttons.
As we’ve become accustomed to the online experience, we know that CTAs come in the form of buttons. When we see a button, we know that’s how we take action towards the goal that’s listed on the page.
So, to put this in simpler terms: When you use buttons, you make it easy for users to identify where you want them to click.
That’s why even businesses with years of experience in testing and optimization, like Optimizely, still use this standard format.
For example, take a look at the CTA at the end of their contact form:

Is it wildly original?
No.
But is it clear where they want users to click?
Yep.
At this point, buttons are such an established element of design that when you don’t use them, you risk confusing your visitors.
For example, take a look at this agency’s landing page for a PPC ad targeting the keyword “social media services”:

Now, put yourself in the mindset of a business owner looking for social media management services. Let’s say you already know you want to hire an agency to run your Facebook account, and you’re at the point where you’re evaluating different options.
Where would you click on this page? How would you get in touch with someone to learn more about their services?
There’s no right or wrong answer to this question because there’s no obvious button on the page.
In fact, it feels less like a landing page than it does a mashup of general content.
Even while actively looking for the CTA, it’s difficult to find. Is the page’s goal to get visitors to download that PDF? What’s the PDF about? And how is it related to social media services?
Regardless of how great your services are, you can be sure that your visitors aren’t going to make this much of an effort to figure out how to get in touch with you.
This is especially true when there are hundreds of other options in the search results that likely make it a much easier process.
Now, let’s take a look at another social media-focused page targeting the same “social media services” keyword:

It’s safe to assume that since they’re using this as a PPC landing page, they want it to drive conversions.
But what kind of conversions are they aiming for here?
The answer is unclear because the page doesn’t contain a single button.
So if your landing pages look like either of those examples, you have some work to do. Your visitors need buttons.
They’re what makes people click, and conversions happen.
Now, let’s take a look at an example of a site using buttons well.
Constant Contact knows what they’re doing, as you can see on this landing page.

This button is big. It’s blue. And it’s very clearly a button.
There’s no room for confusion as to how to take action, or what exactly that action is.
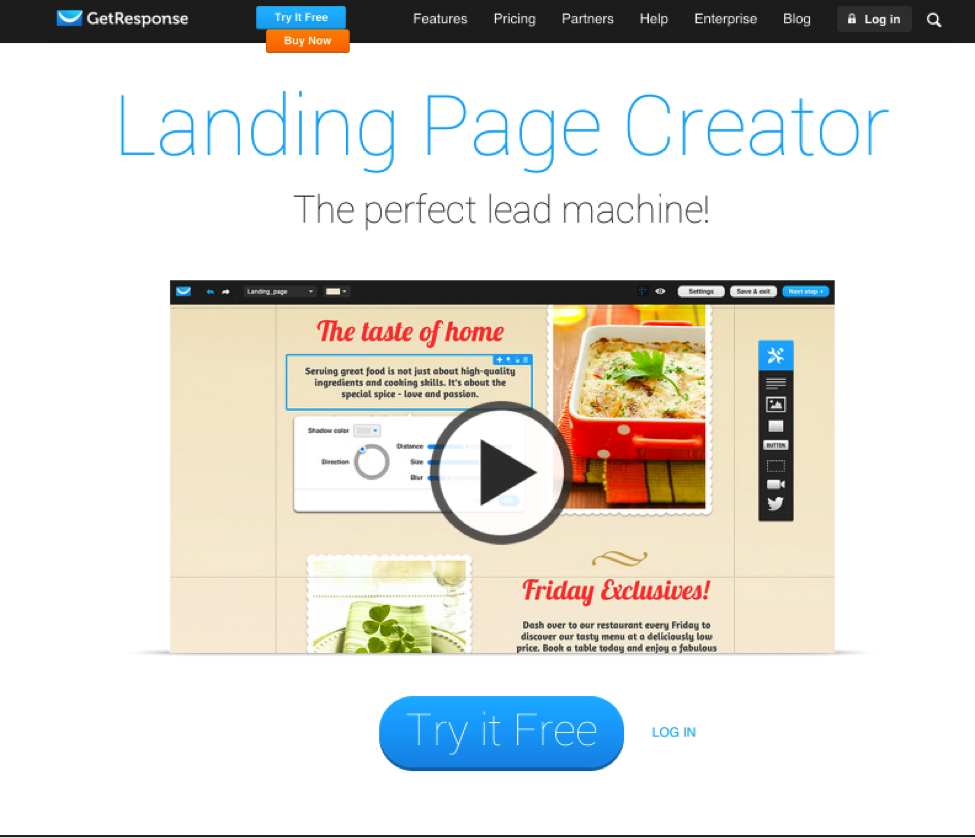
This landing page from GetResponse is similarly effective.

The giant “Try it Free” button attracts attention and tells users what to do as soon as they land on the page.
2. They have compelling copy
Let’s see the most effective CTA buttons examples.
Many site owners spend hours testing their buttons’ colors, fonts, and other relatively insignificant aspects.
But far and away, the most important aspect of a button is not its color, its size, or its font.
Its copy plays a much bigger role in determining whether or not users decide to click.
You have a limited amount of space in which to convey to a user why they should click on your button. You need to use that space to tell them exactly what they can expect if they take action.
For example, this button on Hootsuite’s site is a great example of a straightforward, action-oriented approach.

What would you expect to happen if you clicked on this button?
The answer is obvious: you’d be taken to a page with information about the company’s business plans.
So if you were a potential customer who wanted to learn more about what the company had to offer, clicking this button would be a clear choice to accomplish that goal.
If the copy surrounding your button includes directives, however, you can also get away with more concise copy on the button itself.
For example, this button from Sunglass Warehouse simply says, “Do It.”

But the copy above (“Sign up below to receive 20% off”) makes it obvious what the user is doing by clicking that button. In this case, it’s perfectly fine to keep it simple.
Plus, this call to action is still more interesting than the standard “Submit” button many sites use.
That being said, don’t panic about trying to cook up something really mind-blowing for each button on your site. Some of the most effective words in a CTA are also the most simple.
In fact, that’s why there are so many CTA buttons out there that use the same handful of verbs at the start of their copy. According to Wishpond, some of the most effective are:
- Start
- Stop
- Build
- Join
- Learn
- Discover
That’s because each of these verbs implies action, as well as a clear benefit to the reader. Of course, the words following these verbs are important, too — but the verb is what tells them what they can accomplish by clicking your button.
For example, take a look at this CTA on Squarespace’s homepage:

The button shows users exactly what to do to make their first website.
You can also compel users by using specific words that have proven to be effective in driving action. Expert speakers have identified the following words as some of the most persuasive in the English language:
- You
- Easy
- Guarantee
- Save
- New
- Proven
- Results
- Free
Each of these is compelling for a different reason, but all elicit an emotional reaction.
And while not all of them are likely relevant to your company or the offers you want users to engage with, incorporating a few of them into your CTAs could be a great way to encourage more of your visitors to take the actions you want.
For example, take a look at this landing page from WordPress:

The page combines a compelling action verb with the promise of a “new,” “free” site.
This gets visitors excited at the prospect of launching a fresh site while reassuring them that they don’t need to spend a cent to get started.
Another tactic many sites utilize in their CTA copy is creating a sense of urgency or scarcity. After all, it’s in your best interest to get users to convert as quickly as possible.
While some shoppers or potential leads might remember to return, not all of them will — so your chances of making a sale or generating a lead drop as soon as they leave your site.

That’s why it can often be helpful to write CTA copy that drives visitors to take action now. There are a few CTA specific phrases that are effective in accomplishing this goal, including:
- Only X days left
- Limited supply
- Closing soon
- While supplies last
- Today only
- Last chance
- Offer ends on “date”
- Hurry
- Immediately
For example, take a look at how NewEgg drives shoppers to take advantage of this limited-time sale on storage products:

In this case, they highlight the fact that the sale prices will only be valid for 24 hours. If a user is on the fence about making a purchase, this could compel them to take action before they miss out on a good deal.
Finally, it’s also important to keep your CTA copy relatively short. Anything more than ten or fifteen words is probably too long.
Simple statements are best because they’re easy for readers to read and make a snap judgment about.
The longer your CTA copy, the more a user has to consider before clicking. The simpler your statement, the easier it is for a visitor to decide that it’s an action they want to take.
In some cases, you can get away with two sentences, as long as they’re short ones.
For example, check out Upwork’s button text encouraging employers to list freelance work:

“Post a Job. It’s Free!” is technically two sentences. But at five total words, a visitor can quickly read and evaluate the action it’s driving them to take.
And if that visitor is an employer looking for a new source of freelancers, that’s a fairly easy decision to evaluate.
3. They have logical placement
If you’re familiar with Fitts’s law, you know that the farther away a target is, and the smaller it is in size, the more difficult it is for a user to land on that target.
This is an essential part of UX design, but it’s also important to consider when placing CTA buttons on your pages.
For example, let’s say you arrive on the page in the following screenshot, and your attention is immediately drawn to the company’s logo.
From there, it’s easy to move to the page’s target CTA.

The basic idea here is that you need to place your CTA buttons in the direct path of your users.
Now, let’s take a look at another simple example.
In this case, I’ve added the arrow to draw your attention to the fact that the sidebar tracks a user’s read path from top to bottom, culminating in the CTA button at the bottom.
This is a logical placement for the button because it’s in the direct path that a user would follow while consuming the page’s content.
So as you determine where to place your buttons, keep your readers in mind. Arrange your copy and buttons in a way that encourages a natural reading flow that ultimately directs them to your CTA.
When it comes down to it, the goal of placing a CTA button is to put it where the user is going to look next.
This isn’t a complex idea — but you might be surprised by how many marketers overlook it.
For example, Apple is one of the most successful, well-known brands in the world. But this iPhone landing page doesn’t make converting an intuitive action.

Most visitors’ attention will immediately be drawn to the copy in the middle of the page. But where will their eyes go from there?
Following standard reading flow, it’s safe to assume that most users will continue down the page. Here, they’re given several options to watch videos related to the product.
That’s great for visitors who are looking to learn more.
But what about visitors who are ready to make a purchase?
After all, a product landing page’s primary goal is typically to generate sales. Driving engagement with content might be a secondary goal, but when it comes down to it, a purchase is what generates revenue.
That’s why most sales-focused pages feature a purchase-related CTA in users’ direct line of vision. But in this case, a visitor who wants to make a purchase will need to move up and to the right from the main copy.
That’s just not intuitive.
Now, take a look at the CTA button on this loan calculator:

This page isn’t nearly as fancy or modern as the Apple page — but it’s likely much more effective in driving its target conversion.
You can also add design elements to make your CTAs more obvious if they’re not already standing out enough on your pages.
In the screenshot above, I added the arrow for emphasis.
But in this example from Social Media Examiner, the site includes an arrow directly from their copy to a signup form.

This makes it virtually impossible for a user’s attention not to flow to the desired action.
Even though the CTA button is placed off center, there’s a seamless path from the report’s description to the capture form.
You can also try including arrows directly on your buttons, like this one from ClickFunnels.

This directs users’ attention to the main offer on the button and makes the offer stand out on the page.
As you determine button placement on your landing pages, it’s also best to stick with an established format.
Much like with buttons in general, users are accustomed to a standard landing page flow.
Many landing pages use a tried-and-true layout that includes:
- Headline
- Marketing copy
- Capture form and CTA
So, why is this standard layout so popular? Why don’t more marketers get creative and try something different?
Again, the answer is simple: because users are already familiar with this layout.
When you use this familiar setup, your visitors know to expect a CTA at the end of your page.
For example, check out this landing page from Vertical Response.

Visitors who’ve spent any time at all browsing online content likely know exactly where this page is going as soon as they read the headline.
They can expect details a few details about the business, then a CTA encouraging them to take a step towards becoming a customer.
And when it comes to generating leads, this kind of predictability is a good thing.
This is especially important if you have lengthy landing pages. In some cases, it’s necessary to include a lot of information before asking a visitor to take action.
If your product is complicated, expensive, or functions in a unique way that requires an in-depth explanation, you can’t expect users to be ready to make a purchase or fill out a lead form after a few lines of copy.
First, you need to illustrate the value you provide and make sure your potential customers know exactly what it is you’re offering.
In this case, your landing page might take a big longer than most to arrive at a CTA. But if you stick with the standard, logical page layout, you increase the changes that visitors will stick around to get there.
For example, this landing page has three lengthy paragraphs before its lead form.

But because it uses a logical setup, most users will know exactly what to expect at the end.
That said, you don’t always have to stick to the same layouts that work for other sites. After all, every audience is a bit different — and your main priority should be organizing your pages in a way that makes sense for your potential customers and clients.
That’s when A/B tests become extremely helpful.
If you’re unfamiliar with A/B testing, it’s the process of creating two variants of a page, then testing them to see which is most effective at achieving the desired action.
So if you’re not sure where the best location on any given page for a CTA is, you could test a few different options to get a data-backed answer.
First, you’d need to create a few variants of your page with CTAs in different locations. Tools like Google Optimize make creating these variants easy with visual editor tools.
Then, you’d determine how much of your traffic to send to each version. In most cases, it makes sense to divide your traffic evenly. So if you’re testing two variants, you’d send 50% of the visitors to that page to each.
Once you’ve accumulated a significant number of visits to that page, you’d analyze your results to see which variant was most effective in driving your target action. In this case, you’d select your winner based on which page generated the most clicks on the CTA button.
From here, you could implement the button in that location permanently to maximize the page’s conversion rate.
This might sound like a lot of work just to determine button placement.
But when you consider the potential results, it can be more than worth the time you spend.
For example, when the company in the following screenshot wanted to increase their conversion rates for a form, they tested a variant of the page with the CTA at the bottom.
This goes against what most “best practices” say about placement.
After all, isn’t it best to place your CTA where users will see it as soon as they land on the page?

Not in this case.
In fact, moving the form and CTA below the page’s main copy resulted in a 304% increase in conversions.
If they hadn’t run this test, they’d be missing out a lot of conversions — each of which represents potential customers and revenue.
4. The best call to action uses a contrasting color
I mentioned above that color is not the most important element of a CTA button. And that’s true.
It isn’t the most important aspect, and it probably doesn’t deserve as much attention as it gets from A/B testers.
Some site owners spend weeks (or even months) running A/B tests with different button colors, and even shades of the same color, with the hopes of increasing their conversion rates.
This is, frankly, a waste of time.
But there is one important thing to keep in mind when selecting a button’s color: It should contrast with the other elements on the page.
If you want users to click on your CTAs, your buttons need to attract their attention. And making them a contrasting color is one of the easiest, most effective ways to make that happen.
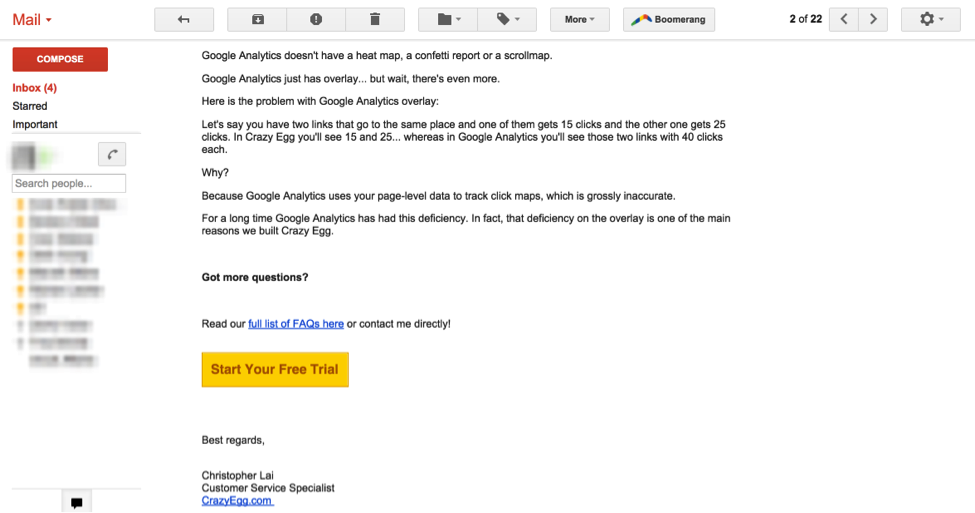
For example, take a look at this email from CrazyEgg.
What’s the first thing you notice in the email body when you look at this screenshot?

The bright yellow button.
It’s extremely eye-catching because it’s different from everything else in the email.
[tweet_box design=”default”]The whole idea behind a CTA button is to draw readers’ attention.[/tweet_box]
And you can’t do this effectively unless you take steps to differentiate it from the surrounding content.
Now, take a look at this landing page from Pagewiz.

That red button basically screams “click me!” next to the black text on the page.
You may have noticed that red is a popular choice for button colors. That’s because it isn’t a color that most sites incorporate into the rest of their design, so it naturally stands out.
But that doesn’t mean it’s always the best option.
Any color that’s different from the other elements on your page can just as easily do the trick.
For example, this orange guide download CTA from Trello creates a stark contrast with the primarily blue elements on the rest of the page.

And how about a bright green button?
It works for Pipefy.

Each of these examples uses a different button color schemes, but each one clearly stands out on the page.
So you don’t need to spend too much time analyzing button colors — but utilizing a contrasting color is an effective way to draw users’ attention, and make it impossible for them to accidentally miss taking an important step.
5. The most effective CTA buttons have close proximity to the previous action
As I mentioned above, your buttons should be in a logical position in relation to the informative copy on a page.
And as you design your pages to lead users to those buttons, you should also aim to place them relatively close to the previous action.
After all, effective CTA buttons make it easy for users to convert. And this requires them to be right in the path of a user’s eyes and action.
But depending on how your page is set up, it might not be as simple as placing a button at the end of a chunk of copy.
For example, many websites use parallax scrolling. With this type of design, moving from each section to the next comprises its own discrete action.
If you only place CTAs in some of those sections, you could miss out on opportunities to convert visitors.
Now, consider how you could improve this experience by giving users the opportunity to convert as they scroll.
This is a great way to ensure that there’s always a CTA with close proximity to the previous action.

So as you create your CTAs, remember to tailor your placement to your site, and how users move through it.
Keeping user behavior and flow in mind while determining how to place your CTAs will maximize the chances that they fall directly in line with your visitors’ browsing habits.
As a result, you’ll make it even easier for those visitors to take action.
6. Great call to action buttons aren’t forced to compete with other elements
Your CTA buttons are what drive sales, generate leads, and increase revenue for your business.
They can make a significant impact on your results.
So they should never have to compete for attention with other, less important elements on your pages.
For a page to generate conversions, its CTA button needs to the most obvious, attention-grabbing element.
Otherwise, users might completely ignore it, or be compelled to take an action that has less of an impact, like reading copy or watching a video.
Of course, there’s nothing wrong with those actions. They still indicate engagement, and they can move users slightly closer to converting.
But they don’t directly generate conversions — so they should never stand out more than that CTA that does.
Each CTA on your site should be in a class of its own, surrounded by ample white space.
[tweet_box design=”default”]Do not create a self-defeating CTA by making it compete with other elements on the page.[/tweet_box]
For example, check out Spotify’s homepage. What’s the first thing you see?

It’s that giant “Go Premium” button, right?
Nothing else on the page commands nearly as much attention. In fact, there aren’t really any other actions a user can take unless they open the menu bar to access additional links.
The same is true for this next example:
 The hot-pink CTA at the bottom of the page has plenty of white space, and the page is designed to draw attention to it naturally.
The hot-pink CTA at the bottom of the page has plenty of white space, and the page is designed to draw attention to it naturally.
The only other element that stands out quite as much is the other hot-pink button on the page. And that button directs users to take the same exact action.
Now, let’s take a look at this service-based company’s landing page.

Which button would you click?
This might depend on your level of interest in the company, and whether you’re part of their target audience.
But in terms of which one attracts the most attention, it’s a toss-up.
The “Get Started Today” is a more contrasting color and might be the more immediate choice. But it’s placed right next to another CTA of the exact same size.
This makes it appear as though these two actions are equally important.
But considering that this is a lead-based business, its main goal is presumably to generate contract form submissions.
Unfortunately, the “View Our Work” button stands in direct competition with the button that drives the more important goal.
And sure, viewing a portfolio or case studies might be a better option for some visitors. But for visitors who were already prepared to contact this business, the second CTA only serves to distract them from doing so.
That being said, this isn’t to say that you can’t ever have more than one CTA on a page.
Keeping with the same example, a link to case studies might be effective further down the page. That way, users who scrolled past the “Get Started Today” button because they weren’t ready to take action would be directed to content that would help them learn more about the company.
You can also use multiple CTAs on pages that aren’t designed with driving conversions as the primary goal.
For example, if you use content marketing to attract traffic and educate your target audience, you likely have lots of informative pages on your site.
And in most cases, these pages aren’t intended to convert users immediately — so it doesn’t make sense to focus on one main conversion.
Instead, you can use CTAs to get users more engaged with your content and encourage them to learn more about your brand.
There are many ways to do this, so it’s perfectly fine to give your visitors multiple options.
In fact, that’s exactly what extensions like HelloBar are designed to do. You can direct users to visit additional pages or take a specific action, without altering the existing CTAs on your page.
Here’s what that looks like on Quicksprout:

Users still have the option to start the course listed in the sidebar. But they can also view the case study being highlighted at the top of the page if that’s more in line with their interests.
In this case, it’s okay to have a bit of competition for users’ attention — because each action is equally as effective in driving the main goal for the page.
7. Use first person
Your audience loves when you speak to their needs.
In fact, it’s what they want most of all in your copy, landing pages, and calls to action.
Generally speaking, when you see advice for call-to-action buttons, you’ll be told to use the second person “you” or “your.”
But Flint McLaughlin from Marketing Experiments disagrees and instead recommends performing a “four-letter test” on your page to see how effectively you actually speak to your audience.

In short, use this test to determine whether you’re talking to or at your customer.
If you’re talking to your customer, you’ll connect and use elements like first-person calls to action.
But if you’re talking at them, they’ll likely leave and never come back.
The result will take your calls to action and cause a transformation like this:

The result is much more enticing because it’s already personalizing ownership with your user.
Another conversion killer you should look out for is “we” according to WordStream.
When you use the word “we,” you take the focus of your message off the solution you’re presenting.
It puts it on you instead, which immediately conveys a lack of trustworthiness to the party being sold to.
You might think it conveys a team building attitude, but the reality couldn’t be further from the truth.
By sticking to only first person, you can provide a path to build trust and create excitement through ownership.
When it’s already “my trial” or “my guide,” I immediately want to see it.
Your audience will want to see it too.
8. Be super specific
Specifically telling your prospect what they’ll be getting is another method you can use to get your visitors to click on your call to action buttons.
This tip gets a bit tricky in application because you don’t want to have a call to action that’s too long.
An awesome way this was accomplished comes from an A/B test run by The Next Web.
They were trying to get more traffic to their deal pages, so they tested two different calls to action.
Their first button simply said, “deals.”
The second button stated a specific number of deals, such as this example that says “104 deals.”

Guess which one performed better?
The second version gave them a drastic increase in clicks for their deals pages, all because they made it more interesting.
By generating curiosity with a specific offer, they increased conversions and discovered a new tactic for future use.
A/B Test Your CTA’s
At the end of the day, the only way to ever truly improve your call-to-action buttons and increase conversions is to test them.
In fact, I’ll bet you’ve noticed that most CTA advice you get is about testing.
That means you need to learn how to A/B test.
And it really isn’t hard.
You’ll discover simple changes can have drastic effects, and your call-to-action buttons are a perfect place to start.
Test your copy.
Test the design elements around your button.
Test every single tip I’ve given you in this post because not all of them will work for you.
Then test again when you’ve found an element that improves your conversions because it can always be better.
It’s all part of a cycle of decision, action, reaction, and then continued decision.

By singling out the most impactful elements in your call to action, you will increase your conversions and revenue over time.
And please, don’t just copy your competitors.
It may work sometimes, but copying ideas won’t always work for you.
A day will come when you have to innovate, and the sooner you do that, the better.
But the only way to know anything is to test.
Crazy Egg allows you to A/B test your landing pages and other website pages based on the changes you make to your call-to-action buttons.
Adding Effective Call-to-Action Buttons on Different Platforms
You don’t have to limit yourself to a single platform when using call-to-action buttons. In fact, you shouldn’t.
For instance, you might have a different CTA for your AMP pages than you do for pages that render on non-mobile devices.
Similarly, you can use CTAs on popups as well as on static pages on your site. You might want to incorporate them into your Shopify store.
Fortunately, most platforms make creating call-to-action buttons super easy. There’s usually a drag-and-drop interface or a WYSIWYG editor to help you along.
How to Add a Call-to-Action Button on Facebook
Facebook is a huge game-changer when it comes to reaching new members of your target audience. Why wouldn’t you hit them with CTA buttons?
It’s easy to add them to your Facebook page. On your business page, click on the “Create Call to Action” button. It’s right below your primary image.
Select the copy you want to use for your CTA button. Make sure it aligns with the content you’re publishing.
Next, provide Facebook with the appropriate link. For instance, you might send viewers to your homepage or a landing page.
You also need a URL destination for mobile users. Copy and paste those URLs in the appropriate text fields.
All you have to do now is click “Create.” You can edit or delete the CTA at a later date.
Instagram Call-to-Action Button Options
You can also add call-to-action buttons on your Instagram account as long as you have a business account.
The basic CTA phrase options are Email, Call, Text, and Directions.
You can also choose to use a CTA like Reserve, Book Tickets, or Start Order.
These relatively new additions to Instagram’s playbook give you more control over how your followers interact with your page.
How to Add a Call-to-Action Button on WordPress
If you’re using a WordPress installation for your website, adding a call-to-action button is super simple. You can use a third-party app, your theme’s built-in CTA creator, or a plugin.
WordPress Calls to Action is a good plugin.

Simply install it on your WordPress site and configure it however you’d like.
Conclusion
Creating effective CTA buttons doesn’t need to be a complex process. In many cases, the most obvious, logical option is the most effective.
As long as you keep your users in mind and aim to make it as easy as possible for them to do what you want them to do, you’re on the right track.
But if you’re looking to make your buttons even more effective than they already are, here’s a quick recap of some of the button characteristics we covered in this post:
- They are buttons. Save your creativity for other parts of your site, like the copy surrounding your CTAs.
- They have compelling copy. Use verbs. Ideally, ones other than the word “submit.”
- They have logical placement. Eyes move in paths, not jumps. Put your CTAs where they’ll be seen.
- They use a contrasting color. Don’t spend too much time testing different shades, but make sure that your button stands out from the other elements on the page.
- They have close proximity to the previous action. The mind and the pointer have a symbiotic relationship. Your CTA becomes part of that as it moves directly into the cognitive and visual flow of the user.
- They aren’t forced to compete. Don’t lose conversions by crowding out your CTA with other, less-important actions. Your CTAs should be the clear focus of your landing pages.
Now, it’s time to put these practices to use and start boosting your site’s conversion rates!






