You have probably already figured out that I’m a bit of an analytics nut. I regularly use Google Analytics, check out analytics blogs, and have used custom dashboards and reports.
The one thing I haven’t done – until now – is create my own dashboard. I decided it was time to tackle the elephant in the room – care to join me?
Step 1: Getting Started
I logged into my Analytics account, but the minute I started I hit a snag.
Google’s own guide says to click the home icon to get to the dashboard tool, but that didn’t happen for me. Clicking the home icon gave me an overview of the three sites I manage via Google Analytics. Instead, I clicked on the name of the site I wanted, then went to the ‘My Stuff’ section in the menu on the left. The first sub-section was dashboards and I was ready to get started. I’ve already got quite a few dashboards, but I went to the bottom of that section to click the ‘new dashboard’ button.
Step 2: Choose Your Options
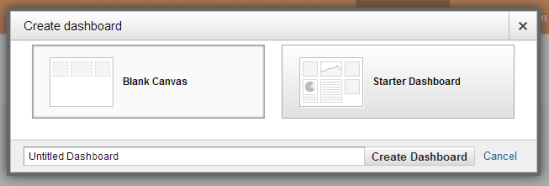
Next, I got the option of adding a starter dashboard or starting with a blank canvas.
I took the second option but here’s how the first one looks if you choose to go for it.
Step 3: Your First Analytics Widget
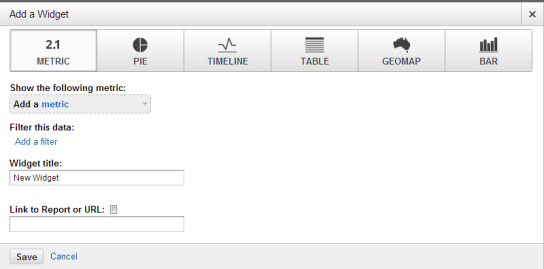
A blank canvas remains blank until you add some widgets. Clicking the ‘blank canvas’ button takes you to the widget editor so you can do this. There are several display options for your widgets (metrics, pie charts, timelines, tables, geo maps and bar charts).
But in order for your widgets to be useful you have to add some data, so that’s what I did next.
Step 4: Dimensions and Metrics
The widget editor gives you the chance to add dimensions and metrics. A lot of people get confused about the difference between dimensions and metrics (I know I did at first) but Google’s own explanation is pretty clear. Dimensions describe your data while metrics measure it.
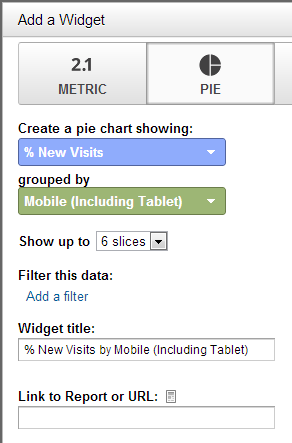
Here was my first attempt. I asked Google Analytics to create a pie chart looking at all new visits and finding out how many of them used a specific mobile device to visit the site. Adding the dimensions and metrics automatically populated the widget name area, though I had the option to change this if I wanted. I could also link to external sources (which is what DashboardJunkie does) within the widget.
Step 5: Using Filters
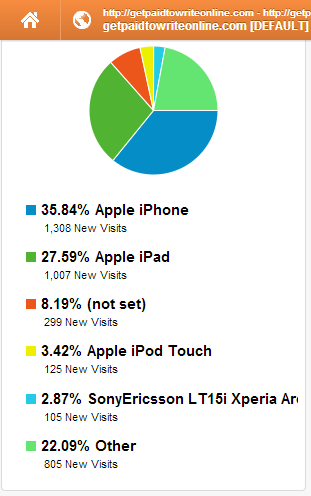
Another way to refine Google Analytics data is with filters. I tried this with a pie chart so I could see which mobile devices people use when visiting my site.
Pie charts can have between 3 and 6 slices. If I wanted to go further and be more specific about individual makes and models, I’d have to choose another way to display the data.
Step 6: Adding More Widgets
Once I’d added my first widget, I used the ‘Add Widget’ link at the top of the dashboard to add some more.
This returned me to the widget editor. I was also happy to find out that even after creating a widget I could still edit it. All I had to do was hover my mouse near the top of the widget until a pencil icon appeared. This allowed me to change metrics, dimensions and the widget title.
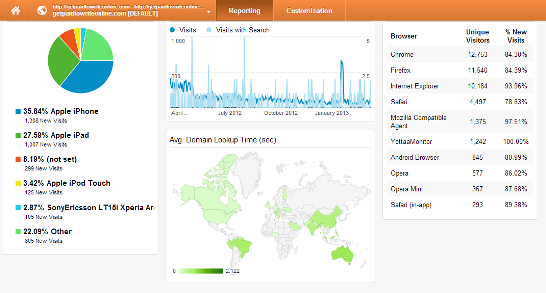
Here’s an example of my new dashboard populated with a number of widgets. You can drag and drop widgets and rearrange them so that you have the most important data you want to monitor at the top of your dashboard.
Step 7: Adding Reports
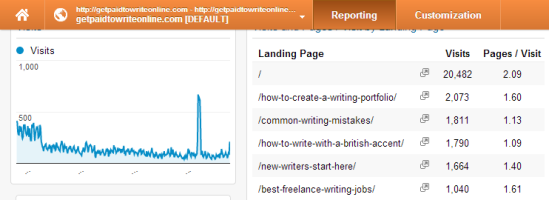
You can improve your dashboard even further by adding reports. All you have to do is go to the report section of your sidebar, open a report and then click the link that says add to dashboard.
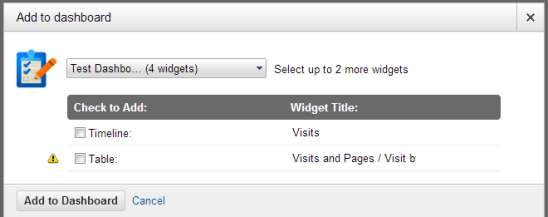
Then select the dashboard you want to add the information to and it will convert the report into another widget.
When I tried it, I got a warning that because of the limitations of the widget not all the report data would be converted, but I still got something useful.
Step 8: Exporting and Sharing
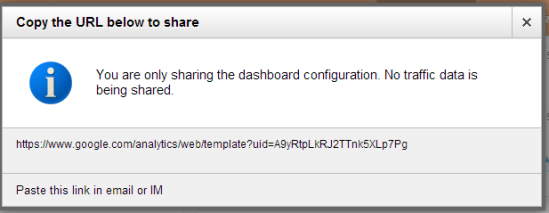
Once you are happy with your dashboard setup then there are several options for doing more with it. For example, you can click the ‘share’ button to get a link you can give others so they can use this dashboard configuration in their own Google Analytics accounts. Your data stays private.
If someone shares a dashboard configuration with you, you can click the edit button, see what data they used to configure the widget and use this as a starting point for a new widget of your own. I’ve done this with a couple of the widgets I’ve added to other dashboards.
You can also export the data as a PDF for immediate use or have it emailed to your inbox (or anyone else’s) at specified intervals.
Assessing the Process
Overall, I found the process of creating a custom Google Analytics dashboard very easy. According to Google you can currently create up to 20 dashboards (which is great) with up to 12 widgets each (possibly a bit limiting).
While I think the ability to add custom analytics dashboards is a killer feature, there’s still one thing on my wish list (and it’s on Samantha Noble‘s too): the ability to drag and drop widgets between reports and profiles so you don’t have to start from scratch every time. At the moment, you have to use the share link to achieve this, which seems a little clunky.
What’s your experience of creating custom dashboards in Google Analytics?