
If you want to reach potential (and existing) customers, newsletters are your best option. Email generates more revenue than any other marketing channel.
Think about it, you have a list of folks that have already asked to get updates from you. They want to hear about new offers.
Newsletters can be a goldmine when done right. It’s super cost effective as well.
What should our emails look like though?
I’m going to walk you through how to create an email newsletter template in Adobe Photoshop, and we’re going to be using some design patterns that I’ve found very effective.
After you’ve completed the design process, you’ll be ready to build this newsletter template for your own business. Here’s a link to the post on coding an email newsletter.
What Exactly Is an Email Newsletter?
You’ve probably seen an email newsletter in your inbox before. It’s a cost-effective way for brands to communicate with their users or customers.
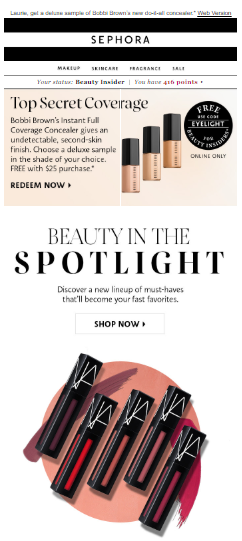
If you’re a business like Sephora, for example, your newsletter invites customers to read about makeup tips, gives them a sneak peak at new products and probably offers a coupon.

If you’re a content site, your newsletter includes an enticing headline for each new article to get users to click over to your site and read more.
As long as you’re offering content that your customers or users find useful, you can leverage email newsletters to keep your brand fresh in their minds.
The Purpose of an Email Newsletter
The purpose of an email newsletter depends on your business. You can use it to drive sales through featured products and coupons. You can connect with customers through helpful tips and information. You can even boost your social following or traffic to your site.
Just remember, good email campaigns are tailored to your needs as well as to the needs of your users.
How Do Email Newsletters Work?
A good email newsletter is not an update of company news. It’s a way to engage people and get them to take an action. It offers readers exclusive information they could not get anywhere else and then calls on them to click, buy or subscribe.
To do that, your newsletter format should be simple and easy to read, yet attention-grabbing.
How to Create a Newsletter Design in 7 Steps
When it comes to email newsletter design and layout, there are some best practices to follow. Let’s look at the process, step by step.
1. Getting Started: Newsletter Size and Dimensions
As a general rule, it’s best to start your newsletter formatting with a fixed width instead of a fluid/liquid layout. If you don’t know the difference, this article should clear it up. This will prevent horizontal scroll bars, which pop up when you don’t use the full width of the screen.
Design your newsletter with a width of around 550 to 600px and make sure the important information is within the top 300 to 500px. This is the size of an average “preview pane” in most desktop email clients.
2. Set Up the Document in Photoshop
Open up Photoshop and create a new document with a width of 800px, a height of 1000px and a resolution of 72dpi. Be sure the color mode is RGB.

For this newsletter example, I filled the background layer with a light gray. Then I created a container 600px wide to house the main content. I filled it with white and positioned it in the center of the document.

3. Allow the User to View the Email in the Browser of their Choice
I added this notice to the top of the newsletter using the Myriad Pro font, 10pt size:
Email not displaying correctly? View it in your browser.
It’s important to give people plenty of options for viewing your email newsletter. Some email clients might not download images by default. To improve accessibility, always include a link to view the email newsletter in a web browser.
4. Create the Email Newsletter Header
In this tutorial I’m creating an email newsletter called The Pet Digest to complement my new blog, The Pet Anthology. The goal is to keep interested readers up-to-date with the latest goings on through a weekly bundle. Since the branding on my blog has already been established, choosing the fonts, color, and graphics of my newsletter is easy.

The above image is the header of the blog, which I also created in Photoshop. I’m going to retain the look and feel while making only slight modifications. I start by opening up the psd of the blog header and copying the mascot over into the email newsletter template. From there, I grab the name and slogan and copy them into the email newsletter template, as well. With some minor revisions to the text, the newsletter looks like this:

The fonts I used were: Slab Tall X for the words Pet Digest, Champagne & Limousines for the words Our Weekly Bundle, and Learning Curve for the.
5. Create the Main Part of the Newsletter
I created another rectangle that’s 600px wide under the header and extended it close to the bottom of the page.

I then gather the content that will be featured in the week’s newsletter. Again, borrowing the design attributes already laid out in my blog, The Pet Anthology, I create the heading using Museo Sans, drag and drop the main image and copy in the article text. A dotted border placed underneath will separate each article field.

I then duplicate the first entry twice and move them down to fill out the rest of the spots for this newsletter. I’ll place the new content in the duplicated spots shortly.

Using guides, I insert the remaining two entries and erase the duplicated content.

6. Add Social Links
I want to include an area for social network and RSS icons, and I want to let the subscriber share the newsletter with friends. I start by creating a rectangle 252px wide and include a call to action that encourages subscribers to follow us.
I use the appropriate social network icons, changing the colors to reflect my branding. Keeping in mind the usability of email newsletters I decide to keep things simple.

I then duplicate the rectangle and place it to the right, including the “Share this with you friends” text in the Museo font on top.
7. Include a Footer
To wrap things up, I create the footer, which will allow subscribers to get in contact with me or to unsubscribe from the newsletter. Every newsletter needs to have a link or a button to allow the reader to unsubscribe from the newsletter if they want to.

Don’t forget to add an email signature. It’s one of the most overlooked ways to get your subscribers to click through to your website from your newsletter.
Newsletter Design Checklist
Once again, here are the seven steps for creating and designing an email newsletter template you can use to make your own creative email newsletters:
-
- Getting Started: Newsletter Design and Dimensions
- Set Up the Document in Photoshop
- Allow the User to View the Email in the Browser of Their Choice
- Create the Email Newsletter Header
- Create the Main Part of the Newsletter
- Add Social Links
- Include a Footer
Email Newsletter Templates and Ideas: The Final Product
Here’s an image of what the email newsletter design looks like, now that it’s complete:

Newsletter Best Practices
Define a Clear Goal
As I mentioned before, the goal of your newsletter will depend on your business. Before you put together a business email newsletter design, define what that goal is.

Are you trying to get subscribers to try a new product? That will affect the amount and kinds of imagery you use.
Would you like to increase traffic to your blog? Text summaries and bold, enticing headlines will play heavily into your design.
Get Insights Into What Your Readers Like
Once you have the goal of your email newsletter defined, you can focus on what kind of information goes front and center.
Website analytics tools like Google Analytics and user behavior reporting tools like Crazy Egg will show you what content your subscribers are clicking and spending time on. Use that information to put the right pieces of content into your email newsletter.
Analyze the Results and Iterate
You used your website analytics to get your newsletter started. Now let your newsletter return the favor.
Analyze click-through and open rates on your email newsletter not only to inform what your next one should contain, but also what kinds of content to place on site, and even in your social campaigns.
Other Interesting Email Newsletter Template Examples
What I’ve done above with The Pet Anthology newsletter is just one example to give you some email design inspiration. But it may not be the best newsletter design for your business.
Great-looking newsletter design inspiration can come from anywhere, so let’s take a look at a few more newsletter examples.
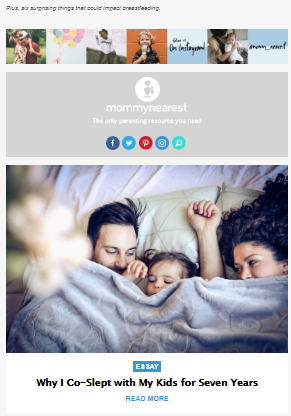
#1: Mommy Nearest

Mommy Nearest stacks their stories one on on top of the other for easy scrolling on mobile. Considering more than half of web traffic came from mobile in 2018, it’s important to have mobile-friendly email newsletters.
Each story has a bold image and an enticing headline. Right below is a clear CTA, “READ MORE.”
#2: Starbucks

Starbucks starts with their simple, but very recognizable logo, and then creates colored blocks to feature each product and promotion.
#3: The Washington Post

The Washington Post’s Daily 202 email newsletter won a Webby in 2017. It has a clean design with plenty of whitespace that allows readers to peruse the day’s headlines easily. The stacked stories are easy to scroll through on mobile, too.
Conclusion
As with any marketing exercise, you should constantly be trying out new design elements, analyzing the results, and making tweaks based on user behavior (in this case, open rates, click through rates, and unsubscribes).

Looking for more email design inspiration? Check out this post we wrote about winning A/B tests and the elements that convert most highly.
Want to learn how you can track the behavior of website visitors who click through from your email campaigns? Read Part One and Part Two of our email tracking blog series.
Happy marketing!






