What do a startup CEO, a lawyer, and a freelance photographer all have in common? They all need a website. In today’s world, that’s both easier and more complicated than ever before. The emergence of site builders makes professional websites accessible to non-designers and non-techies alike. But just because it’s easy doesn’t mean it’s the right way to go. We have a ton of experience in this field—we know what to do and what to avoid. Based on our experiences, Bluehost with WordPress is the best way to get started. Keep reading to learn how to do just that.
Why Creating a Website is Worth It
Nearly everyone accesses the internet daily—it’s how we stay connected, informed, and entertained. And for 97% of consumers, it’s also the place to research products. It’s no surprise, then, that having an online presence is a must for businesses.
But why create a website?
Maximize audience engagement: While social media is a free and easy platform to manage, it isn’t sufficient in itself to expand your customer base or generate more engagement. To truly reach the maximum number of people, you must look beyond just relying on social media alone. A website is the logical next step.
Improve online credibility: According to Stanford research, three in every four customers judge a company’s credibility based on its website. Websites with intuitive UX, interactive visuals, and up-to-date information make visitors feel that they can trust your company.
Facilitate online transactions: Consumers increasingly prefer the convenience of shopping from home. As such, a website with an integrated payment system makes it easy for customers to buy from you online. Plus, if you have products or services available for delivery, you can create digital forms to make ordering a breeze.
Build an omnichannel strategy: Omnichannel strategies help businesses provide a more consistent experience across all of their channels. A website can be the hub for this strategy, allowing customers to access information about your products and services quickly and easily.
Showcase your personal brand or portfolio: For freelancers, small business owners, and local entrepreneurs, a website is the perfect way to showcase skills and accomplishments. It’s a great way to build an online portfolio that can be shared across multiple channels.
Dominate search engines: With over 8.5 billion searches per day, Google is the source of all sorts of product and service information, including that of your competitors. SEO-optimized pages can help your website rank higher in search engine results and attract more organic traffic (i.e., customers).
The Investment Needed to Create a Website
Technically, you can create a website for free. Many people go that route first. But, over time, they end up on this page anyway. That’s why free site builders aren’t our first recommendation.
Here’s why.
Free sites typically have branded subdomains, which aren’t viable for business use. They also come with other spammy ads, and you’ll be really limited in terms of how much you can grow. I can’t think of any free website platform that offers enough storage, bandwidth, and resources to run a successful site.
Now here’s a new way to look at it. While your website won’t be 100% free, you won’t have to spend a fortune to get a quality website up and running.
For just a few dollars per month, you can get fast and reliable web hosting and a free domain.
Bluehost is our favorite web host for new websites. Entry-level plans start at $1.99 per month, meaning you’ll have a full year of web hosting for roughly $24.
You’ll have to purchase a domain name as well, which will run you around $10 or $15 per year. WHOIS privacy protection for that domain will cost an additional $10 per year. But with Bluehost, your domain name is free for one year when you bundle the registration with your hosting subscription.
You may have a couple of other miscellaneous charges depending on your situation, but you can still get a website started for less than $100 if you opt for a one-year plan.
Longer contracts are the best way to get the best possible deal over time. Bluehost offers 36-month hosting contracts that start at $1.99 per month. So even though you’ll need to pay for your domain renewal in years two and three, you can lock down everything you need for three years with an initial investment of about $200.
As for the time involved, you can have your site up and running in a few hours. But expect to spend at least a few days designing the site, creating copy, and making small tweaks to your liking.
9 Easy Steps to Create Your First Website
Without further ado, let’s take a look at how to make a website from scratch in mere minutes.
Step 1 — Select a Bluehost Plan
Bluehost is a leading web hosting service. It’s reliable, offers amazing feature-rich hosting plans, and more importantly, it’s dirt cheap. If you’d like to learn more about this service, check out our detailed Bluehost review covering all of its core offerings.
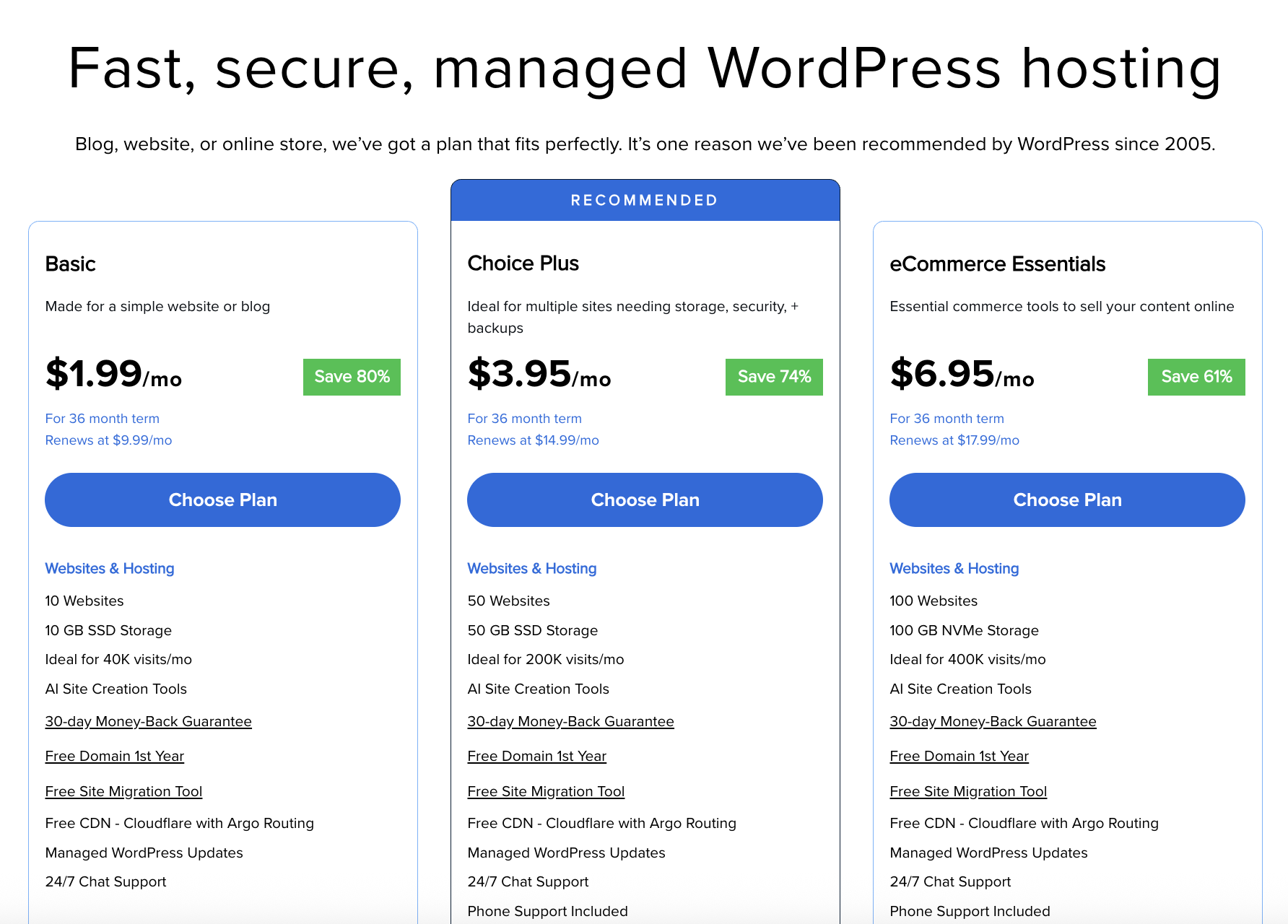
Click on this link to go to Bluehost’s website. Then navigate to the web hosting plans to assess your options.

We recommend opting for the Basic or Choice Plus plans. You get all the user convenience and features you could want, plus a free domain name.
Click the Select button for the plan you want to use. You’ll have the option to sign up for 12 or 36 months.
Both terms renew at $9.99 per month. You will actually be saving nearly $180 dollars over that period by pushing off that renewal rate for longer.
Step 2 — Figure Out Your Domain Name
Your domain name is your website’s address. For example, ours is www.crazyegg.com.
It’s what your customers will type in their web browsers to see your content. Precisely why it should be relevant, catchy, and reflect what you plan to do with your business as closely as possible.
You may encounter some challenges here.
First and foremost, your prospective domain has to be available. If you use common words and keywords, it’s likely the domain will be taken by another business.
So it’s best to opt for unique domain names. If you end up being completely lost on what to do, check out our helpful tips for choosing an effective domain name.
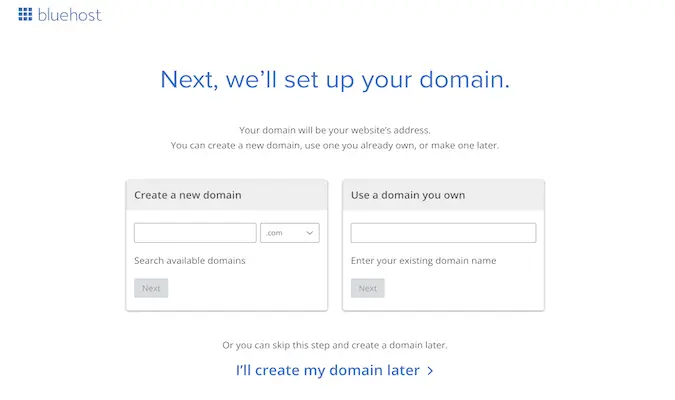
Even before you’ve finalized the account creation and submitted your billing info, Bluehost gives you two options for setting up your domain. You can secure a new domain through Bluehost or connect one you already own to your site.

Remember, if you’re a new Bluehost customer, the cost of the domain is covered! Just select the left-hand option and search for an available domain in the field that appears below it.
After you find your domain, make sure to opt for WHOIS privacy for an extra $11.88 per year. It means you pay a little more, yes, but it will keep your private information (like your name and address) from being publicly searchable. That’s well worth it.
Step 3 — Finalize Your Bluehost Account
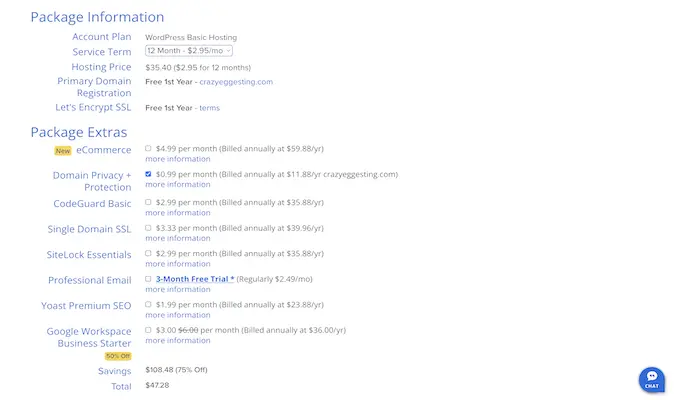
Enter your personal information and billing information to finalize the purchase of your Bluehost web hosting plan.
Fill in all the fields carefully to avoid errors.
You’ll need to navigate a few upsells at this stage—several of which are pre-selected for you at checkout. But you can skip the majority of these. Domain privacy and protection is really all that you need.

Then it’s just a matter of entering your payment details.
Click Submit, and your account will be all set. Bluehost will send you an email to verify the registration, along with a link to activate your account.
Step 4 — Set Up Your WordPress Website
Fortunately, Bluehost automatically installs WordPress for you. So there’s nothing you need to do to have your website ready to design and fill with content.
If for some reason it hasn’t been installed, you can do it manually with just a few clicks.
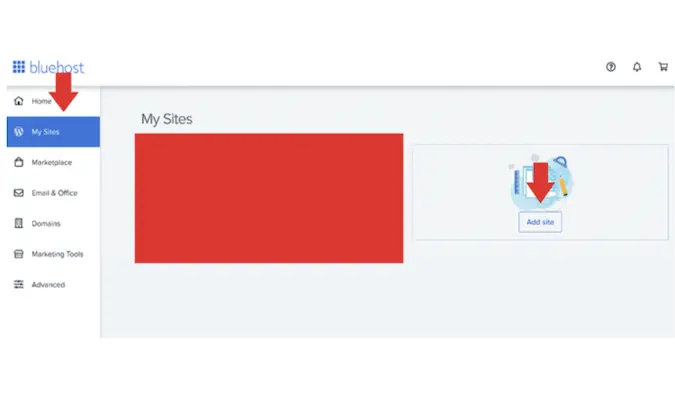
From your Bluehost dashboard, click on My Sites to get started. Then click Add Site.

From here, you can name your new WordPress site and create your login information.
To start working on your WordPress site, just scroll a little bit above where you see the WordPress version and click Edit Website. That will take you into WordPress itself to make changes to your website.
This is where things will get more detailed, so be prepared! Take a ten-minute break, hydrate, and focus.
Go through every tab and section of WordPress’s menu bar carefully to familiarize yourself with the WordPress UX. Most of them are self-explanatory, like Posts, Media, Pages, Comments, and Settings.
Our focus here is to fine-tune basic settings to improve your experience later. Here are three things to do right away to get started:
1. Finalize Your Website Title and Tagline
Click on the Settings tab on the WordPress black menu bar on the left of the screen, followed by General. Type in your Site Title and Tagline in the respective fields.
Adding a tagline is optional. If you don’t have a tagline for your website, you can leave it blank. You can also change or update these later.
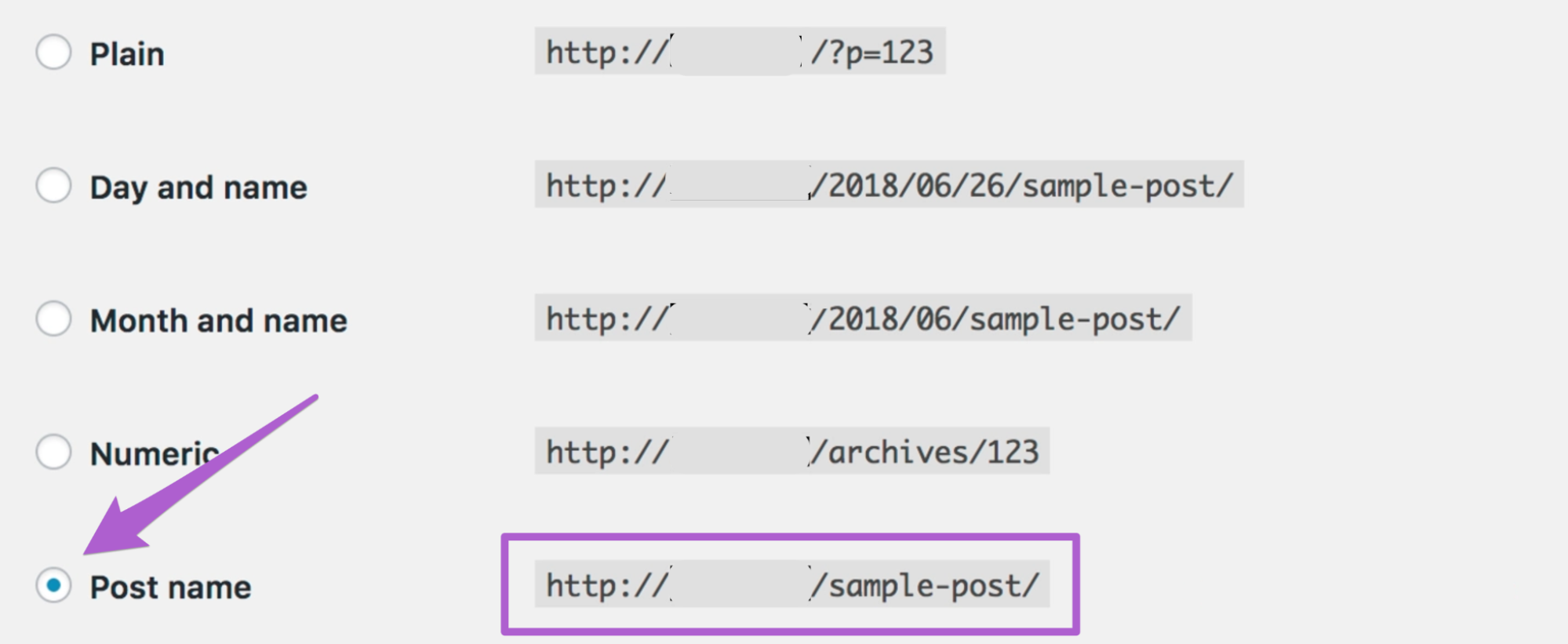
2. Set Your Website Permalinks
For those of you who don’t know, permalinks define how the individual web page addresses or the URLs of your website will look like.
You want to choose the most optimized URL structure for SEO purposes—not to mention, it also looks better aesthetically.
Think about it: which one do you prefer: yourdomainname.com/about or yourdomainname.com/2018/aboutp?
To do this, go to Settings, followed by Permalinks from the main WordPress sidebar. You see a list of options on your screen. Check the Post name field.

3. Make Your WordPress Website Public
You have to make your website public if you want Google to find an index for your website.
To do this, head over to Settings and click on Reading. Uncheck the Discourage search engines from indexing this site option under the Search Engine Visibility field (or ensure it is not checked).
Step 5 — Select and Install a WordPress Theme
WordPress themes decide the look of your website. And while you can change themes, you do want to put some thought into selecting a theme for your website. Once your site is fully up and running, it can be much more difficult to change themes and ensure all content is copied over correctly.
Right now, you have a default theme. But with just a few clicks, you can give your site a unique look and feel.
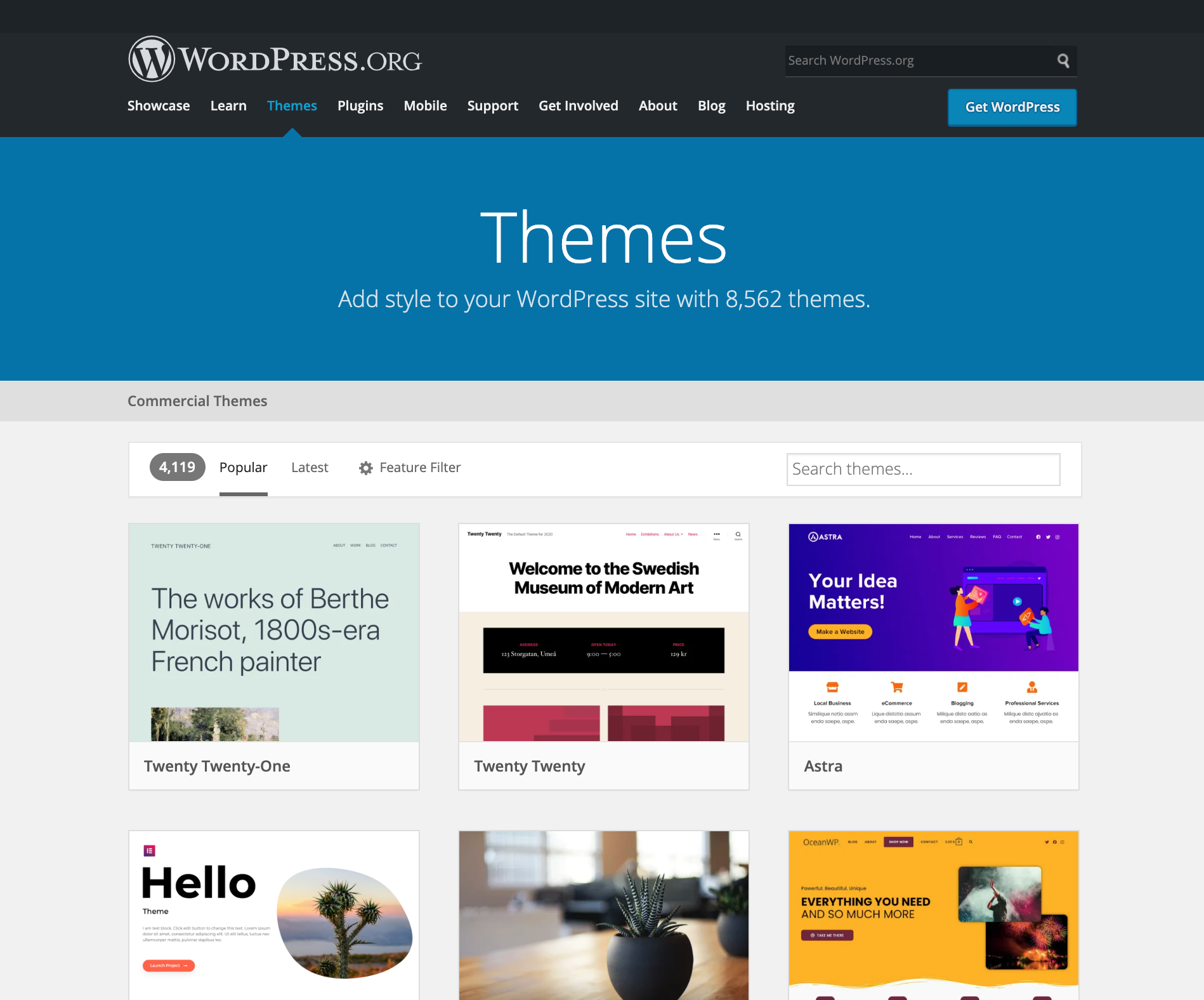
Open the official WordPress.org directory.

You’ll find tons of free and premium themes to browse. What’s more, you can check out third-party websites like ThemeIsle and aThemes too if you want even more options.
If the theme you like is available in the official WordPress.org directory, you can install it directly by following the instructions below.
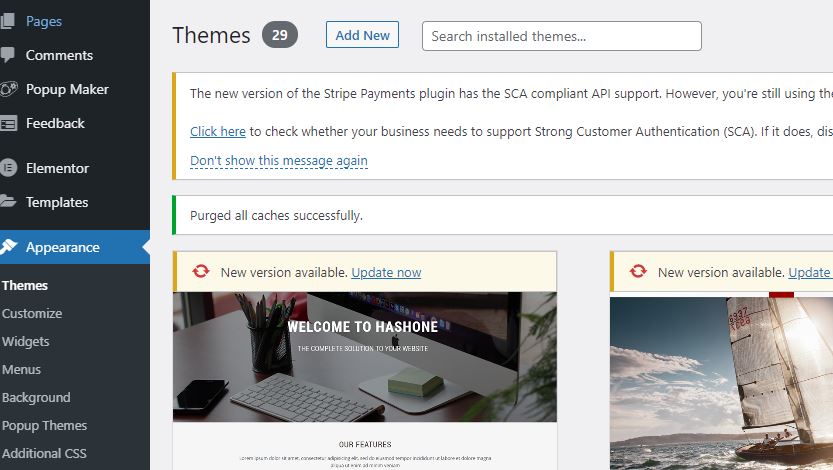
On the main WordPress dashboard, go to Appearance, followed by Theme. Select Add New at the top.

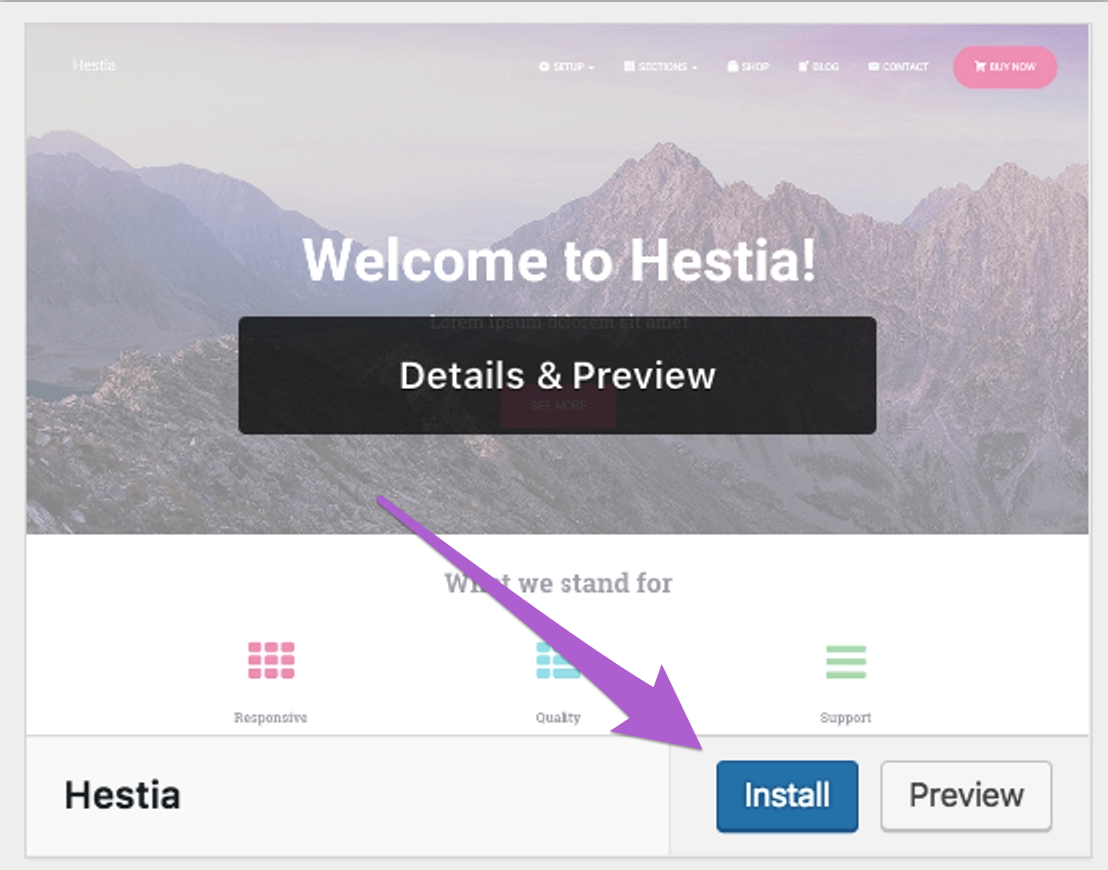
If you know the name of the theme you want to install, enter the name (we chose the “Hestia” theme) in the search bar, and click on Install under the desired theme.

After the installation process is complete, click on Activate to enable it fully on your website. This button will automatically pop up in place of the Install button after installation is done.
The process will be slightly different if you want to download and install a premium theme.
Follow the instructions to download your theme. Generally, the files are downloaded in a .zip file format. Save it to your desktop.
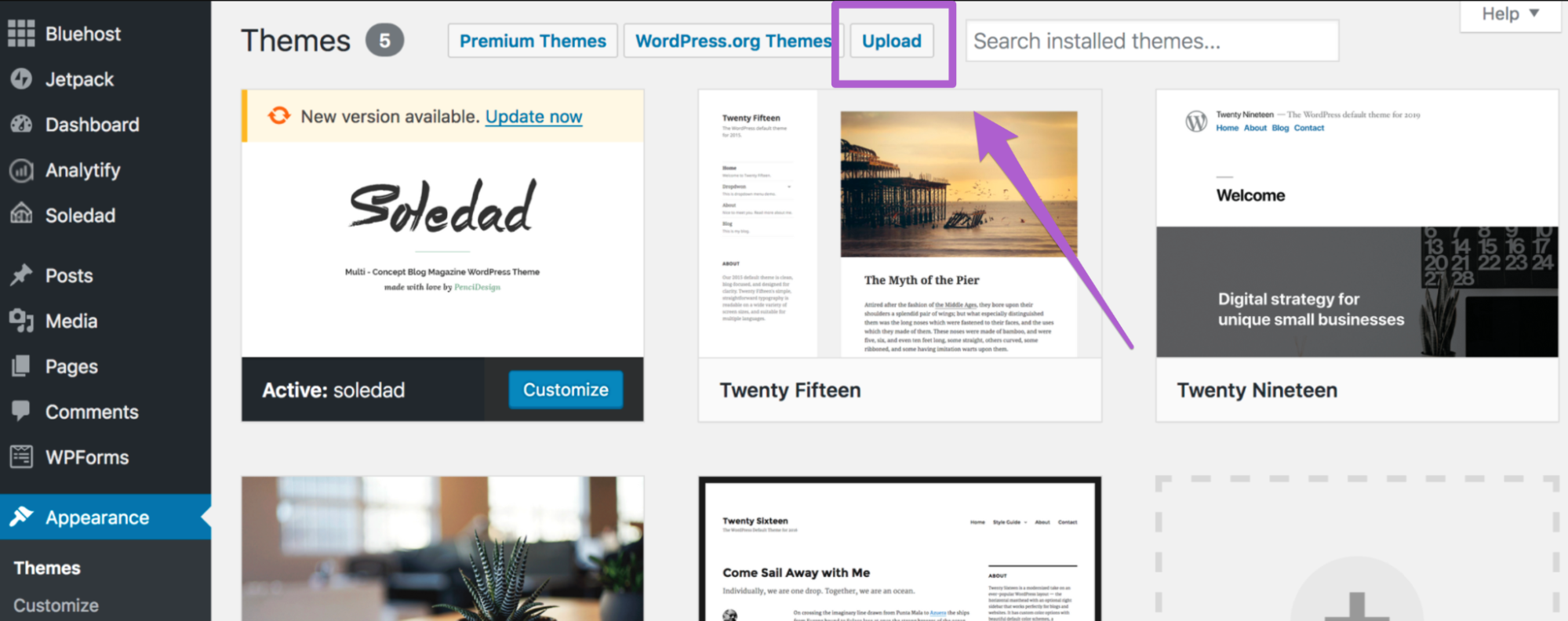
Return to your WordPress dashboard, and click on Appearance, and then Themes. Select Upload on the Themes page.

Click Upload Theme. This will open a file input selection dropdown. Click Browse… and choose the .zip file you just downloaded. Click Install Now.

Step 6 — Choose and Install Appropriate WordPress Plugins
If themes make your website look better, plugins make it work better.
At the same time, you don’t want to go overboard with downloading plugins. Too many will only slow down your website—something you want to avoid at all costs!
Consider your needs as you browse through plugins. You may want help with SEO or a contact form or social media sharing buttons–there are plugins for almost everything. And remember, you can always add more plugins later as you build your site.
Here’s how to download a plugin:
- Go to your WordPress dashboard.
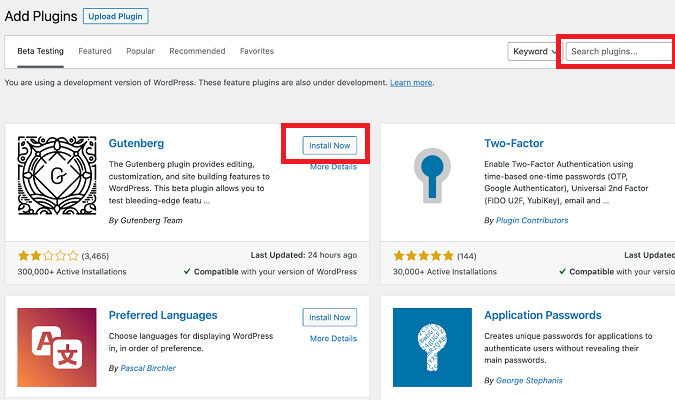
- Click on Plugin, followed by Add New.
- Type the name of the plugin you want to install in the search bar.

- Click on Install, and once the installation is complete, Activate.
The plugin is now added to your WordPress site, and you will see it listed in your WordPress dashboard menu. Click on the plugin to view and change settings, add content, and more.
Step 7 — Create Pages for Your Website
This is where you create high-quality and excellent content for your website.
Pages are things like Homepage, an About page, a Contact page, or a Portfolio page. You can also consider adding a Blog page to your website to attract visitors and help with SEO.
In WordPress, you’ll see an item on the left-hand menu bar for Pages. Hover over that and click Add New on the submenu that pops up.
The entire canvas is yours to write and design however you’d like. Then, just click Publish when you’re done.
You can edit and revise pages whenever you want, as well as adding new pages at any time.
Step 8 — Improve Your Website’s Navigation
At this stage, you’ve checked off all the essential tasks.
The only thing left is adjusting your website’s navigation to make your content more digestible for visitors. Plus, it doesn’t hurt you to score brownie points with the SERPs too!
Here is how to adjust your menus and widgets.
1. Adjust the Menu
Your choice of theme will determine the number of options available to you concerning your menu settings.
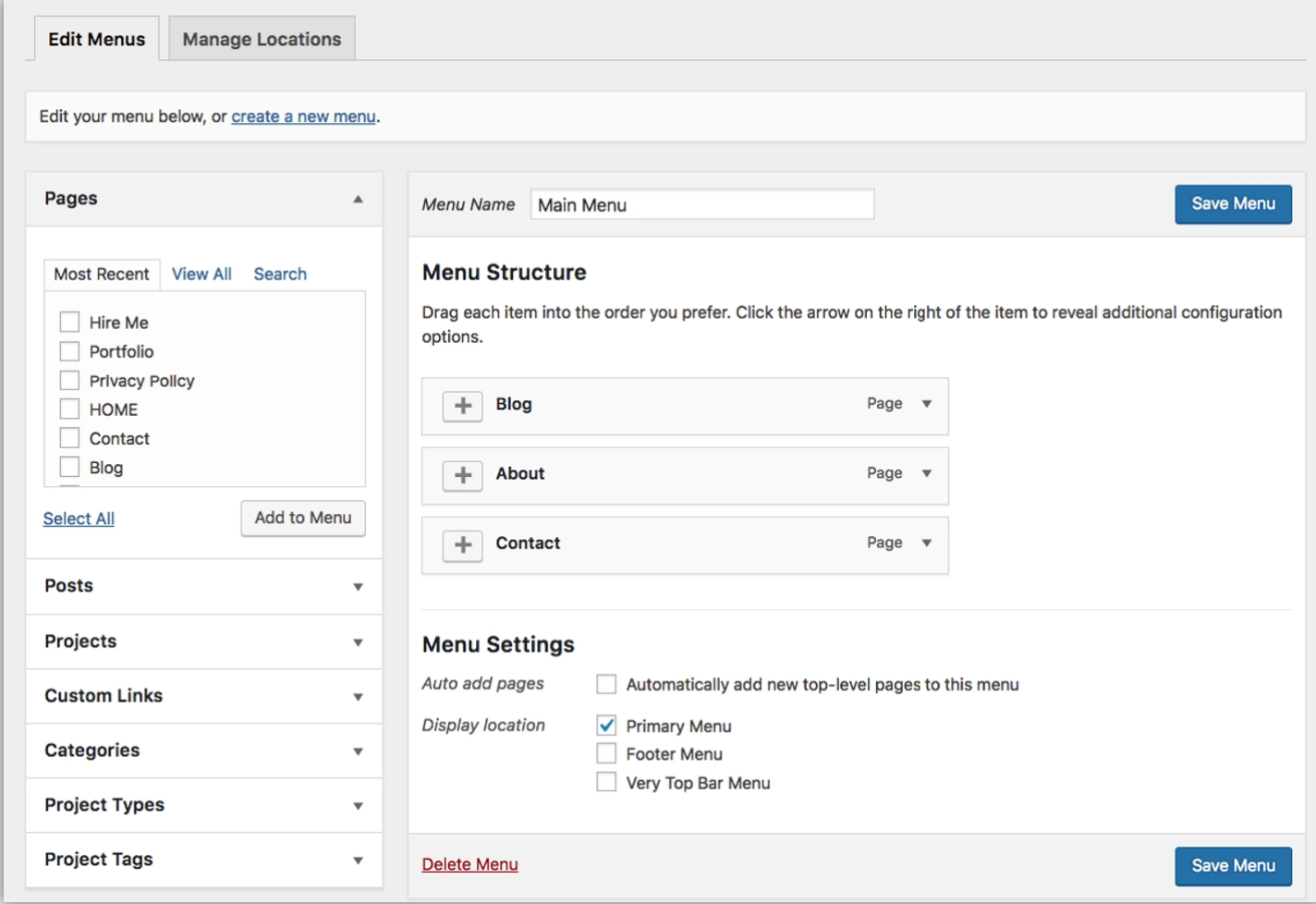
To open the menu panel, click Appearance and then Menus on your WordPress dashboard sidebar.

On the left side are all the pages you can add to a menu, while the right side covers the menu structure and its settings. You can drag and drop the menu items to reorder them however you want.
Once you’re done, click on Save Menu to save the settings.
2. Adjust the Widgets
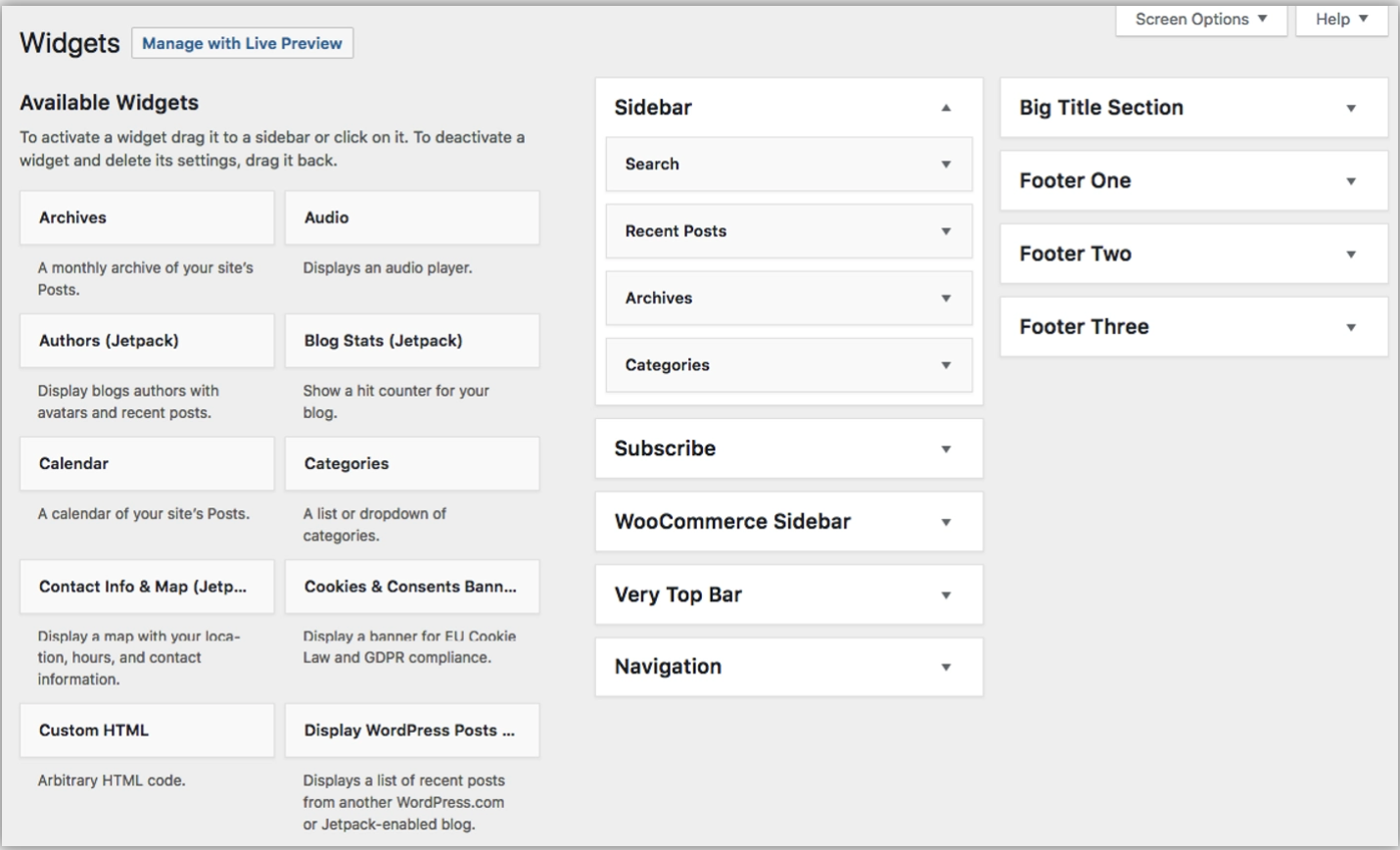
Widgets are a block of content you can place in different places around your website. To open the Widget page, go to Appearance on the main dashboard, and click on Widgets.
Here’s what it should look like:

To add a widget, you’ll have to grab it from the left-hand side and drag-and-drop it to your chosen area on the right. Again, you have free rein over how to design your website—just ensure you prioritize things from the customer‘s viewpoint for best results.
Your site is not live yet, so you can preview the site and see how everything looks, and continue to adjust the menus and widgets and change themes until you’re happy with the results.
The design and layout of your site are what takes the most time in this whole process.
Step 9 — Launch Your Website!
Bluehost takes care of installation of WordPress and getting everything ready for your site to go live. So, it’s ready to go whenever you’re done with tweaking the design and adding content.
Just make sure your domain is pointing to your new website properly. You can find that easily in the WordPress area of your Bluehost dashboard. Bluehost will let you know if you there are any issues.
Now your website is live and ready for visitors!
Expanding Your Knowledge: Creating Your First Website
How much does it cost to create a website?
You can create a website for under $100. This cost includes registering a domain name and securing a web hosting provider for your site. Locking in a long-term hosting contract and finding a web hosting provider that offers a free domain name is the cheapest way to start a website.
Bluehost starts at $1.99 per month and comes with a free domain for your first year, meaning you can create a website today for less than $24.
Depending on the type of website you’re running, you may incur other costs as you’re building and customizing the site. For example, you may decide to pay for a premium WordPress theme that costs $50. Adding a WordPress security plugin to your website can cost anywhere from $5 to $20 per month, and adding a quality SEO plugin to your site costs around $100 per year.
Can I create a website for free?
You can create a website for free using a website builder that comes with a branded domain name. While this is fine for practice and learning how to create a website, it’s not advisable for launching a site that’s intended for customers or public audiences.
Some free web hosting services let you create a website for free, but they put ads on your site in exchange for the service. This isn’t recommended since you won’t have control over those ads, and it can make your site seem spammy or illegitimate to visitors.
There are other ways to build a WordPress site for free. But without a domain name and hosting plan, you won’t be able to launch it. While creating a free site may sound appealing, the pros typically don’t outweigh the cons. You’re better off spending a few hundred dollars to create a website, as a free site may ultimately cost you more money in the long run.
Can I run a website on my own?
Yes, you can run a website on your own without any coding, design, or development experience. With Bluehost and WordPress, you’ll get walked through the entire process via Bluehost’s setup wizard. This makes it easy to get your domain, web hosting, website theme, and everything else you need to go live. You can even utilize Bluehost’s website builder to create and customize your website from scratch.
Once your site goes live, you can continue to run the website by yourself. You can add new pages, publish blog posts, and even use your website to sell products or services. If you need a customized function or design, then you may want to outsource those services. Otherwise, you can be your own webmaster.
What’s the simplest way to create a website?
The simplest way to create a website is by using a no-code website builder. These tools include everything that’s required to create and launch a website from a single platform.
Look for a website builder that comes with pre-built designs, professional templates, and drag-and-drop editors. These features allow you to add functionality to your site, add content, and customize the layout without having to write a single line of code. It’s so simple that you can create a website in less than one day.
Do you need a domain to create a website?
You don’t need a domain to create a website. However, you do need a domain name to launch a site that’s live on the web.
If you just want to build and design a website without going live, you can hold off on registering a domain. But domain names are required if you want real visitors to access the website you’ve created. You can sign up for Bluehost without a domain, and then claim your free domain name when you’re ready to register it.
Next Steps
Now that you’ve got your website up and looking great, give yourself a pat on the back. You’ll soon be reaping the rewards of your work to get it set up.
However, it’s important to know that the work doesn’t stop with just setting up the website. There is more that you can do to boost your website traffic. One of the best ways to do this is by creating blog posts for your website as well as other marketing assets that you publish on your new site.
Doing this involves some key steps including:
- Conducting keyword research
- Applying SEO best practices
- Monitoring progress
- Building an email list
- And more
The best way to think of your website is as a continuous process where you always aim to improve and scale higher.






