It is not just the product that sells online.
Sure, an online purchase is motivated by a desire to buy a certain product or service.
However, that desire, as those in the brick-and-mortar business found out long ago, is the result of a complex, multi-layered process that influences consumer behavior.
That process is quite similar to what we, in design circles, refer to as the user experience.
The difference in user experience is one of the main reasons that explain the disparity between the highest and lowest conversion rates in any industry.
All other things equal, can two e-commerce websites selling the same product be equally successful if one of them has inferior user experience?
The answer is a resounding ‘no’. A recent case study found that a retailer increased their revenue by 76% just by making one small change to the user experience: the ability to filter products.
There are many ways in which improved user experience can help to convert your visitors into customers but this article will discuss the user experience insights most pertinent to the e-commerce sector.
Here are six design strategies for ensuring your e-Commerce website is in the service of your sales objective – and not a barrier!
1. Anticipate What Your Customer is Looking For
Most of your potential customers will fall into two major groups:
- Those who know what they want to buy.
- Those who want to look around and browse.
You can cater to both these groups by designing effective search capabilities and navigation.
If you are offering only a single product (or a small number of them), search functionality is often superfluous. However, if you have a large number of products, it is very important to have a search function, right on your landing page, that is both highly visible and easy to use.
The average Internet user has a low attention span and does not want to spend a lot of time going through hoops – especially if they know exactly what they are looking for. If your customer wants to buy a specific product, you want to make it as quick and painless as possible for them to find it. Anything else along the way is very rarely delightful and quite often distracting, or worse, off-putting.
While your Search function should, of course, have basic functionality that allows for searching based on keywords and tags, you can also take it a step further by refining suggestions and results. Keep an eye out for start-ups like Elicit which allow for more control over how your users search.
The second type of potential customers are those who only have a vague idea of what they are looking for or they just want to browse through your product range and take their time. What they need is a navigation system that gives them a sense of everything on offer and lets them move easily between product categories. Your navigation should be easy-to-use and consistent throughout the website and allow for intuitively refining and reversing choices.
Here, as with the indexing you will use for the Search function, devising an effective taxonomy is of the utmost importance. You should have a very clear idea about how your different products are organized and grouped, and if that is the way the user thinks about them as well. Coming up with a user-centric taxonomy is key to both effective search and navigation on ecommerce websites.
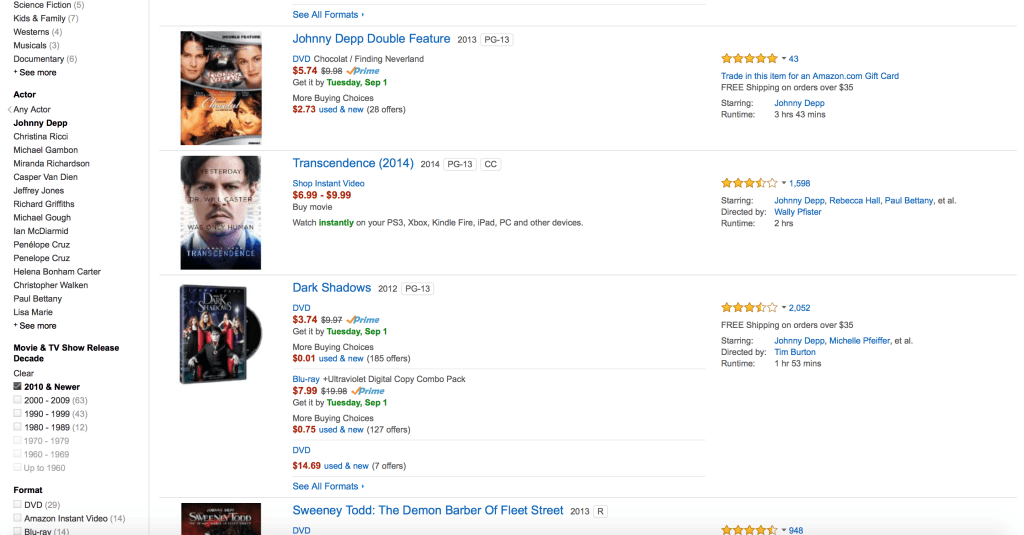
If you are searching for movies starring your favorite actors, Amazon usefully lets you narrow your search by genre, co-star and release date – and does not lose your place in your search if you explore an item further.
Designing Search and Navigation functions on your website in a way that parallels the way people actually shop will increase your conversion and AOV (Average Order Value) and reduce your bounce rates.
BONUS Tip: Instead of cramming too many items into the same navigation bar, you can use sub-pages to avoid overwhelming your visitors. For example, Macy’s groups its products into broad categories and allows the user to delve in deeper by hovering over any of the main links.
The drop-down menu lets Macy’s list all the different types of handbags as well as designer brands and accessories they carry – right from the home page.
2. Give Your Website a Personality
While it cannot be objectively stated as such, all websites have personalities.
Your ecommerce website is a major part of your brand’s identity and you want it to convey the attributes and values you want your products to embody.
Think of your website as a person and come up with one word (or a few) to describe how you would ideally want your target customers to see it. A word like ‘chic’ might come up for an apparel brand, ‘homey’ for a family owned restaurant and ‘trustworthy’ for financial services.
Once you have decided on the personality for your website, you can make key design decisions like the color scheme, choice of layout and copy and the type of photography you will use.
It’s important to note here that ‘giving it personality’ doesn’t mean you have to make it bold or flashy merely for the sake of it. Your personality, as in real life, is at its best only when it’s true to who you are.
Danish ceramist Malene Helbak’s ecommerce website shares her products’ fresh color palette and minimalist design sensibility for a very clean and open look.
The website’s color scheme, simple geometry and clean lines effectively convey Helbak’s product design sensibility.
3. Group Products Together
The human brain is constantly sorting and organizing things in trying to make sense of them.
One way that we link one object to another is through their proximity to each other. In an ecommerce website, you can boost your conversions and AOV by grouping products together – whether they are complimentary (shoes to go with a dress your customer is looking at) or merely recommended (based on what other users are buying).
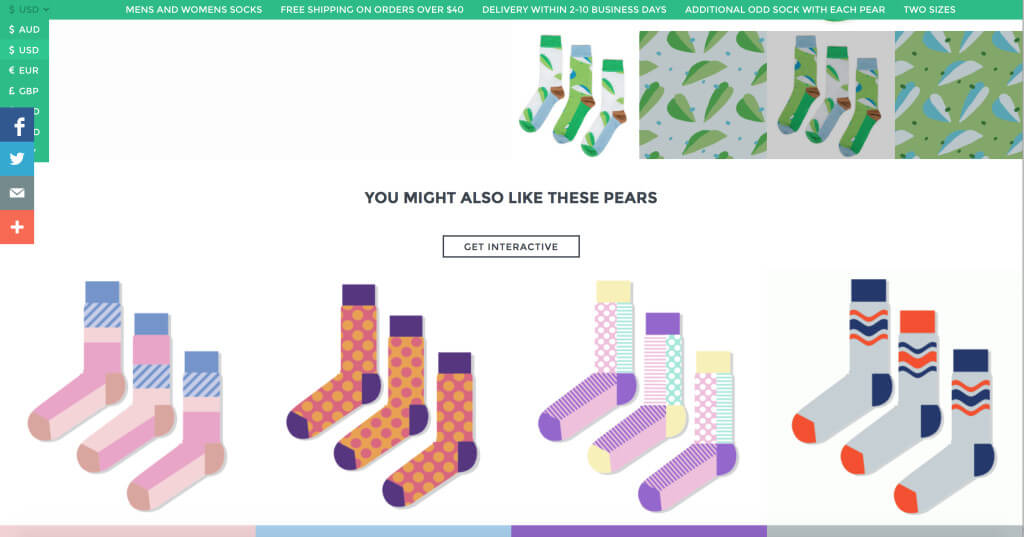
Odd Pears offers a fun interactive system to provide recommendations to go with any set of socks viewed by the customer.
4. Leverage Quality Photography
More than ever before, the web is a visual medium and the dominant trend in web design these past few years has been gorgeous, high quality photography.
In the physical world, the user can often directly look at and touch the product they are considering purchasing. However, online, one of the only reliable indicators they have to go by is product imagery.
You do not want your product to be represented by bad photography. And with services like Death to the Stock Photo or Gratisography, its become very easy (and inexpensive) to feature beautiful photography on your ecommerce website!
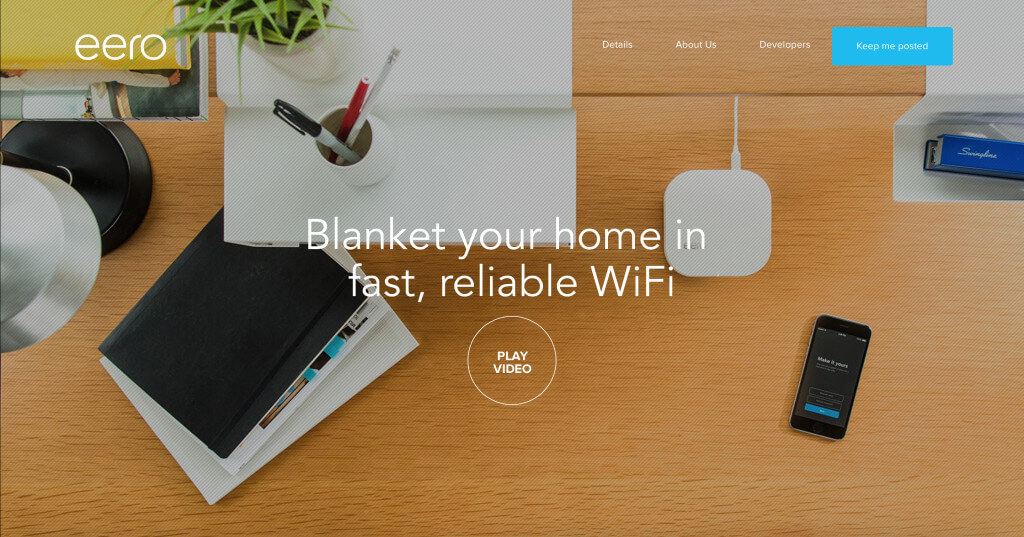
Wifi system eero uses gorgeous photography to showcase its beautiful product in the context of the home.
5. Optimize the Purchase Process
When it comes to the actual purchase process, simple, direct and without distractions is the way to go for high conversion. As a general rule of thumb, there should be no more than two (straightforward and minimally designed) pages between your customer clicking the ‘Add to Cart’ or ‘Buy’ button and final checkout.
You should also avoid asking your customers to register before they can make a purchase. Obtaining your customers’ contact information should not come at the risk of driving them away.
British brand Cute+Broke sells just a few key pieces and keeps the clutter at a minimum in its Shopify-hosted check out page. Even if you use Shopify as an enterprise selling thousands of products, your check out pages should always be kept simple and distraction-free!
Set against a clean white background, a simple two-column layout with customer information on the left and item details on the right allows Cute+Broke to make the purchase process painless for its customers.
BONUS tip: You should keep the shopping cart icon visible at all times. It is a subtle visual reminder to your customers that they are expected to buy and it also acts as a skeuomorphic pacifier that favorably likens the online purchase process to its more tangibly reliable physical counterpart.
6. Design for Mobile
Last, but not the least, you should always remember that your website is increasingly being viewed on tablets and mobile devices – and not on a desktop computer. This is why a mobile-first strategy for approaching your user experience can often drive up conversions. Google offers a useful little tool to check if your website is mobile-friendly or not.
A recent study by Adobe found that, for the US, almost 38% of the websites in their sample were visited on smartphones while the number was even higher – a whopping 52% – for the UK. The study recommended improving and streamlining the mobile experience to increase your website’s conversion and ‘stickiness’ (a key measurement of acquisition and landing page performance).
The Fallen Hero mobile website makes it easy to browse and view products and offers a no-hassle check out page that provides the delivery and payment options right there in the cart view page.
Whether it’s the home page, the product showcase or the purchase process, Fallen Hero is designed for easy mobile usage.
Conclusion
The strategies listed here approached ecommerce strictly from a design perspective but, for a successful ecommerce website that converts, your design and sales efforts should compliment each other.
Check out this article for a list of sales strategies that you can implement within your user experience.
Let us know about your own experience with ecommerce strategies in the comments below.