You may not realize it, but blank space can be a website’s best friend.
Like a fresh spring breeze, good use of white-space creates a look that’s comforting, enjoyable and easy to immerse yourself in. Unlike direct mail, where every open space has to seemingly be filled for maximum impact, websites with white-space seem more at ease – casual and confident. They’re also easier to read, and it’s easier to direct people toward the action you want them to take.
Like all good things though, it’s possible to have too much white-space, and risk having your reader completely “zone out”, defeating any effort for the user to concentrate on what you want them to notice.
So how can you apply the power of white-space to your website and highlight the most important elements without losing your readers in too much open space? Keep reading for helpful white-space examples and tips that can improve your website design, enhance readability and increase conversion rates.
White space Pitfalls: What to Watch For
Having too much white-space is like pole vaulting on the moon.
You’ve got all this open air on your page and no real direction. Too much space detracts from your content rather than pulling the reader in and enticing them to learn more. Of course, there’s a fine line between creativity and overwhelming minimalism. If you’re not leaving the reader wanting to learn more – there’s a good chance they won’t come back.
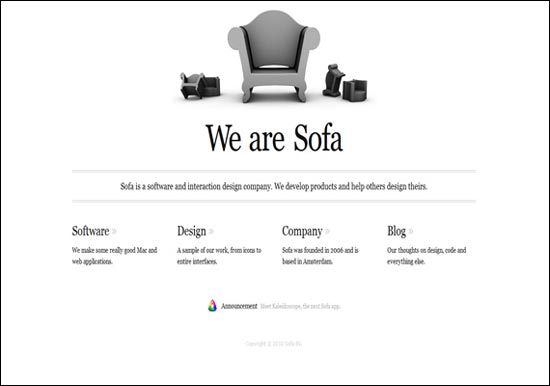
Some design companies and certain industries are walking a particularly thin line when it comes to showing off their skills versus ignoring the reader’s needs altogether. Too much white-space can lead to a bland, uninspiring layout with little to encourage the customer to learn more.
Here are two examples:
White-Space 101 – Focusing on Margins, Image Padding and Line Height
Fortunately, adding white-space to your site doesn’t have to mean an entire design overhaul. It just means including some smart style sheet rules, including ample space around the margins (edges) of your pages, padding around your images and increased line height for better readability.
All of these little changes can make a noticeable difference in the length of time people stay on your site, as it’s easier for them to read and “scan” the page in small chunks, rather than large blocks of text.
Conversion tests have shown that between 520 and 550 pixels of reading space is the “golden number” for your content area.
Negative space around major elements on your site, including your logo, headline and sub-headline also reinforce the importance of your brand by drawing attention to it.
Notice how Apple uses white-space throughout its pages:
UpperCase is a good example of how a smaller, scannable content area promotes easier reading
Live Well Chripractic uses plenty of white-space on buttons and navigation bars making it easy for people to take action:
White-Space isn’t always white. BeanStalkApp.com demonstrates:
Does More White-Space Equal Better Reading Comprehension?
Interestingly, studies have shown that a lack of margins increases reading speed considerably, but the use of margins greatly enhances reading comprehension. In this case, speed doesn’t matter since you’re pinning your conversion rate on the reader’s ability to understand your offer and take action.
Other benefits of white-space beyond improved legibility and comprehension include increased attention directed where you want it. When done properly, negative space can draw the eye’s focus toward a certain element, such as a call to action button or a certain feature.
What Are Your Thoughts?
Have you had to squeeze too much content into too small an area? Do your clients insist on filling every nook and cranny with something? Or have you found yourself on a site with too much white-space and lost the point of the visit entirely? Post below in the comments!