The door outside my office reads: PUSH.
Guess what? That’s the handiwork of our HR team. (Thanks, HR team.)
The special signage has come to my rescue and to the rescue of office mates so many times. Otherwise, by now we would’ve ripped apart the carpet below, through our mindless pulling and pushing.
Initially, I used to blame myself for being so stupid and clumsy for pulling and pushing the door in all the wrong directions, almost always. But then, when I stumbled upon the book Design of Everyday Things by Don Norman I realized how wrong I was.
I was gladdened by the fact that it wasn’t I who was acting stupid and clumsy by opening the door incorrectly. The office door was not a normal door but a Norman door. I repeat, a Norman door. And, it was a Norman door designer who is to blame.
For the uninitiated, a Norman door is something with design elements that offer wrong usability signals to the point that you need special signage to figure out how to use it. Not good! A Norman door without signs leaves the user guessing whether to pull or push it, creating needless frustration.
According to Don Norman, when you are totally clueless as to whether the door needs to be pulled or pushed, or slid left or right, then such doors are design mistakes. In other words, UX mistakes.
I Know The Feeling
According to renowned designer and author Steve Krug in his book Don’t Make Me Think: A Common Sense Approach to Web Usability, products including websites and apps should be obvious, self-evident and self-explanatory to use. The user shouldn’t have to depend on an instruction crutch to operate it.
If you are one of those designers, who’d keep telling himself, “hey, the user will figure it out on their own by reading the instructions,” be assured that the project is doomed to failure.
The only thing you need to know about instructions is that no one is gonna read them.
The moral? Instructions must be killed. It’s a common UX mistake. But, if you have to use instruction as a crutch, make sure that there isn’t a better way out.
Here’s What Steve Krug Has to Say About Instructions That Are Commonplace on Websites and Apps

That said, there’s still instructions galore in everyday UX – our office door signage being a case in point.
These and several other UX mistakes flood the online and offline space.
Here, I’ll walk you through some of the most common UX mistakes that designers unknowingly commit while crafting their dream products.
UX Mistake #1: Overly Confident About Your Product Conceptual Model
Make no mistake. There’s nothing wrong with conceptual models (models originating in the mind of the designer) per se. It’s only when the designer behaves likes a self-centered cow, becomes obsessed with their model to the point where they go all-in, ignoring users in the process, that the actual problems start.
Mental models are models in the mind of the user with regard to how a product should be.
And, the success of a website or an app depends on how well you merge the model of the designer and the model of the user. You can’t ignore either one.

Allow me to explain with an example.
Let’s say that you (as a user) need a note-taking app because your notes are scattered all over the place – in notepads, random computers and phones, etc. And then you hear from your friends about something called Evernote, that it’s the best note-taking app, and that it helps you store all your information in one place and, more importantly, lets you access notes from any device.
But, you still haven’t used the app yet. So far, all you’ve done is make up a mental model on how an Evernote works through the eyes of your friends.
In all likelihood, when you start using the app, the experience will be different from your expectations (mental model). That’s because you are interacting with the conceptual model of the app. It might be different from the mental model you built in your head.
Neither of the design models is better than the other. Rather, they work hand in hand. The problem arises, as I mentioned above, when the actual UI (conceptual model) collides with the user expectation (mental model). If the collision is strong enough and the user does not like what they see, they’re gone forever.
That’s the reason why designers should care about both the models.
Fact: Several websites and apps are ghastly failures because of the mismatch between mental and conceptual models. Sometimes the designers just let the UI bubble up from the underlying infrastructure or software or database.
Case Study: Apple Watch, for instance, was guilty of this shortsightedness. As crazy as people are about iPhones, iPads, Macs and other products, there’s been some backlash against the Apple Watch. Clogged with umpteen icons that users have trouble figuring out, the watch simply fails to meet the mental model of users. The result? Despite several iterations, the Apple watch is turning into a failure.
The Moral
The secret sauce to building an intuitive user experience is to blend the conceptual model of your product with the mental model of your audience.
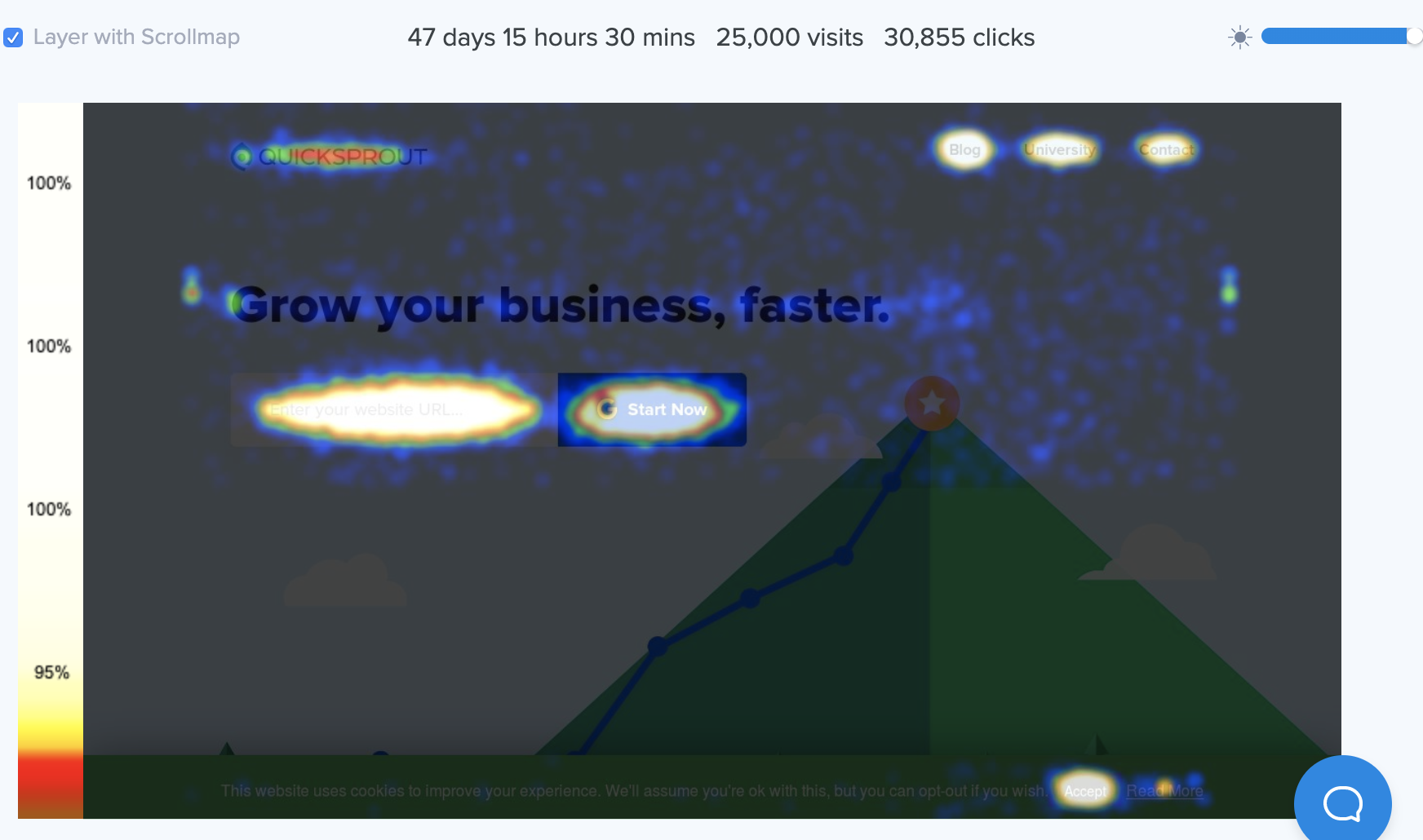
UX Mistake #2: Obsession With Eye-Tracking Data
If you think that eye-tracking data gives you exact data about where people are looking and for how long, think again.
I know, this point might disrupt the status quo (kind of), given that you might be currently basing the design and placement of objects on your website on eye-tracking and heat maps. And, in its defense, the heat mapping software can be really helpful.
However, the fact is that the cons outweigh the pros when it comes to eye-tracking data.
For one, eye-tracking data tells you what people looked at. But it doesn’t tell you whether they really paid attention to that stuff or simply gave a fleeting glance to it. Another being that eye-tracking measures only central vision. According to Larson and Loschky research, peripheral vision is equally important as central vision when it comes to tracking.
Check out this YouTube video for the Selective Attention Test and you will know why implementing UX designs based on your eye-tracking data could prove to be a bummer for your website or app.
[fve]https://www.youtube.com/watch?v=z9aUseqgCiY[/fve]
The Moral
- Don’t simply depend on eye-tracking data for all your design decisions.
- While making critical changes on your website, consider testing visual or auditory signals.
UX Mistake #3: Pop-Ups
I won’t deny it. Pop-ups are a big deal. Marketers adore them. It’s partly because of its proven reputation as a great lead generation tool. In fact, when it comes to increasing blog subscriptions and lead volumes, pop-ups are considered to be some of the best bets. Boatloads of pop-up case studies prove their worth.
News Flash: Google issued a mild warning, if you care to remember, on August 23 2016, that pages with pop-ups (or intrusive interstitials) could affect website’s search rankings. The announcement was directly meant for those sites that had visually obscured their website content by an interstitial.
Now, there’s a new update: Google, in all likelihood, wants to tighten its grip on these violators. According to Google’s January 10 2017 update, sites that contain pop-ups and email capture light-boxes will be penalized.
And, be assured, there’s a good reason why Google is serious about this. The update aims to improve the mobile search experience, as users would be able to access content better minus interstitial interruptions.
Here’s the most important part: Google has clearly segregated the good pop-ups from the bad. Find out which is which and then design your pop-ups accordingly.
Pop-ups that could get Google’s axe this year
- A popup that pops-up immediately, the moment the user lands on the page, or while the user is interacting with the page. Such pop-ups tend to bury the main content.
- A standalone interstitial that pops out like a genie, before the user can see the main content.
- A website layout where the above-the-fold portion looks like a standalone interstitial, while the actual content lies buried beneath the fold.
Pop-ups that Might Escape Google’s Radar

- Interstitials that are part of legal obligations. For example: age verification or cookie usage.
- Login dialogs on websites where content is accessible only through a paywall.
- Banners, yes you read that right, banners are permissible as long as they take less screen space and can be easily dismissed.

The Moral
Comply with the guidelines from Google.
UX Mistake #4: Collecting Feedback Too Soon
You’ve just launched a website or an app. Congratulations!
All set to email newly signed up users, solicating feedback?
No! No! No! Stop right there!
I know you’re eager to collect user feedback, but there’s a right time for everything, right?
Soliciting feedback too soon might just backfire. It will attract more negative reviews than positive reviews according to Susan M. Weinschenk in her book 100 Things Every Designer Needs To Know About People.
According to Weinschenk, seeking quick feedback makes sure that your product is doomed from the start.
You may be wondering: then, what’s the ideal time to send emails?
Ideally, you should wait for a day or two before sending emails to users, if fair feedback is what you want.
(when it comes to email, being conservative and erring on the side of caution is better.)
Here’s why:
People love turning a matter over and over in their mind before arriving at a conclusion. So sending feedback emails too early, when people are in the middle of their contemplation process, might just frustrate them.
The bottom line: give your users a few days before you start soliciting feedback. This will help them make up their mind about the quality of your product and whether it deserves a thumb up or a thumbs down.
The Moral
If you’re wanting to measure user satisfaction, make sure that you send in your product feedback request later than sooner, that is, after the user has used the product for a couple days. Don’t disturb users while they are interacting with your product or website.
UX Mistake #5: Choosing Only Ideal Users For User Testing
Planning to hire only specific types of users to carry out user testing of your website or app? If so, I’d recommend you rethink your strategy.
Krug points out 3 good reasons why a site owner should stop seeking out “ideal” users for user testing:

Having said that, there are two cases in which you need to be very particular about your target audience. One, when you are testing only a particular type of user. For instance, women. In such cases, you should only target women. Two, when you are testing defined groups with unique interests and requirements. Let’s say you are setting up an HR app to help manage companies. In this case, at least during the initial stages of testing, you’d need to test with a couple of junior employees, senior employees, managers and so on.
The Moral
Websites should be simple enough to use so that even our grandmothers can use them. For developing simple websites, you don’t need expert suggestions. So, why waste time and effort scouting expert users for user testing. A user that mirrors your audience profile is good enough.
UX Mistake #6: Long Forms
Short forms are popular with websites these days as they ensure wider participation from users. Even author Susan M. Weinschenk would vouch for the same. She clearly states in 100 Things Every Designer Needs to Know about People that people, as a general rule, can only remember or process 4 things at once.
Get this: Some sites need long forms. Writer Andrew McDermott in his post The 3 times UX Design is Bad Design clearly points out that certain business verticals, such as insurance, depend on long forms to help filter out frivolous leads.
You could try “chunking” if long forms are a must for your site. As suggested in Web Design for the Human Eye, “chunking” is the practice of grouping relevant information together which makes it easier to process and remember. You can chunk the information into multiple steps and multiple pages.
The Moral
The long and short of it is that long forms could help you winnow the seeds from the chaff in terms of users. But try out short forms first and foremost, before experimenting with the long-form.
UX Mistake #7: An Emphasis On Being “Engaging”
There’s a lot of overemphasis on setting up engaging websites these days. But do users really want them?
Good question.
Sure, website aesthetics is important. Websites need to look presentable and professional. But, sometimes with aesthetically-pleasing sites, and sites that encourage engagement, people are not happy.
Here’s why:
It’s because most users visit websites in a hurry to gather details or get something done immediately. If you try to engage with them and get them to stick around, using things that aren’t inline with their mission, they tend to see them as interruptions.
Some of the other things that can easily irk users include:
- Big pictures: These take a long time to load and leaving less room on the page for other (more crucial) things
- Music and animation: People can’t stand them!
The Moral
Focus on providing users with the info they want. Stuffing your site with irrelevant images and other things speak poorly about you and your website and might hurt you in the long run.
Simple UX mistakes could cost you users and money, but some things don’t change no matter what.
My office door still has that signage on because removing it only will add to the misery of the carpet floor, not to mention the employees. But one thing is for sure: Norman doors are here to stay.
Don’t get me wrong. Don Norman wrote the book “Design of Everyday Things” in 1988 and this is 2018. Three decades have passed, but you will still find Norman doors everywhere.
So, it all adds up this: make products easier to use. Make them obvious, self-evident and self-explanatory. If need be, enlist the help of some top web design companies who’d help you parse the good UX from the bad. And also, don’t run after expert users for user testing, and more importantly, take eye-tracking data with a grain of salt. And yes, do remember: this is an online world, where Google is God. So yielding to the guidelines of Google is the best commandment to follow.
About the Author: Jennifer Warren is a resident wordsmith at GoodFirms – a review and research platform for top website development companies. She is a full-time writer, part-time war movie monger, and an all-time bookworm. She’s been writing for 12+ years, and this includes stints as a journalist, copywriter, ghostwriter and currently as a business blogger.